Installer https://wordpress.org/plugins/breadcrumb-navxt/
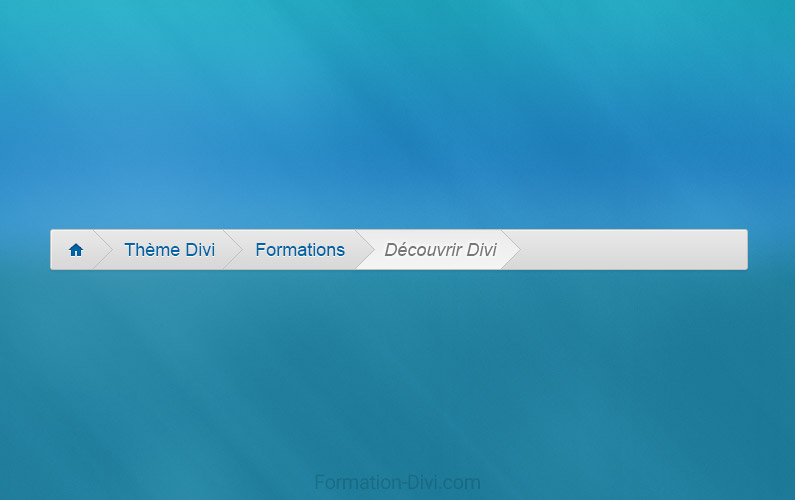
Copier header.php dans child theme, ajouter tout à la fin après <div id="et-main-area"> :
<?php if(function_exists('bcn_display') && !is_front_page()) {
echo '<div class="container container-breadcrumbs">';
echo '<div class="breadcrumbs" xmlns:v="http://rdf.data-vocabulary.org/#">';
bcn_display();
echo '</div>';
echo '</div>';
} ?>
Mise à jour janvier 2019 : autre solution, si vous utilisez Yoast SEO dans votre site WordPress, celui-ci propose un fil d’ariane intégré, avec un shortcode











0 commentaires