Liste des modules de Divi builder, le thème WordPress
À ce jour, il existe 63 modules Divi :
- 38 modules Divi standards
- 9 modules spécifiques pour les sections en plein écran
- et 16 modules Divi pour WooCommerce
Certains plugins peuvent en rajouter, et il est aussi possible de créer ses propres modules Divi (utilisateurs avancés PHP/Javascript/React).
Certains modules sont faciles à comprendre, tandis que d’autres nécessitent des explications.
Voici chaque module de Divi listé, expliqué, avec une démo visuelle, et une vidéo tutoriel pour certains d’entre eux.
Ces vidéos tuto explorent les paramètres du module concerné, et leur utilisation.
Elles se trouvent sur la plateforme e-learning Netologiste : vous pouvez vous y inscrire gratuitement.
Dans les titres ci-dessous, à côté du nom français du module, j’ai mis entre parenthèses le nom original du module en anglais. La page est longue à charger car vous m’avez demandé des exemples visuels pour chaque module, il faut le temps que charge toutes ces images.
Accordéon (Accordion)

Similaire au module Bascule, ce module permet d’organiser des données dans une forme qui est appelée sur le Web : « accordéon ». Un seul bloc de texte peut être visible à la fois : lorsqu’on en ouvre un, les autres se referment.
Utile pour les FAQ, ou textes trop longs qu’on peut organiser en chapitres.

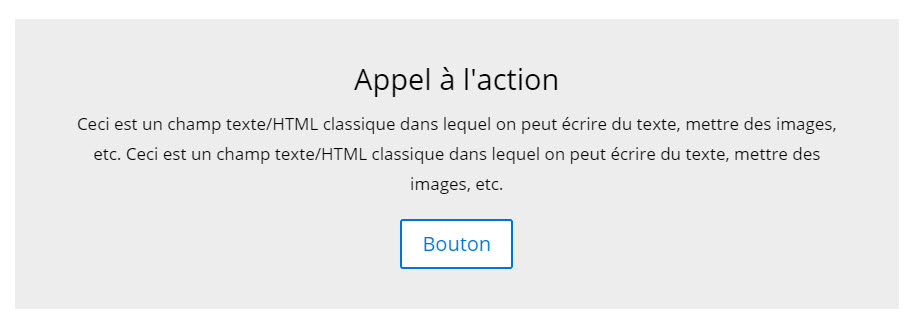
Appel d’action (Call to action)

Un appel à l’action, souvent appelé dans son terme anglophone CTA (Call to action), est un bouton sur lequel on souhaite que le visiteur clique.
On va avoir un titre, une phrase, qui sont des explications et incitations à cliquer sur le bouton.
Vous pouvez également créer vos appels à l’action en combinant des modules textes, images et boutons.

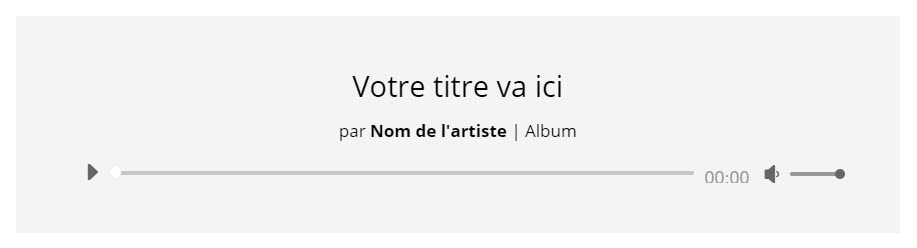
Audio (Audio)

Affiche un player audio qui joue l’audio de votre choix, comme un mp3.

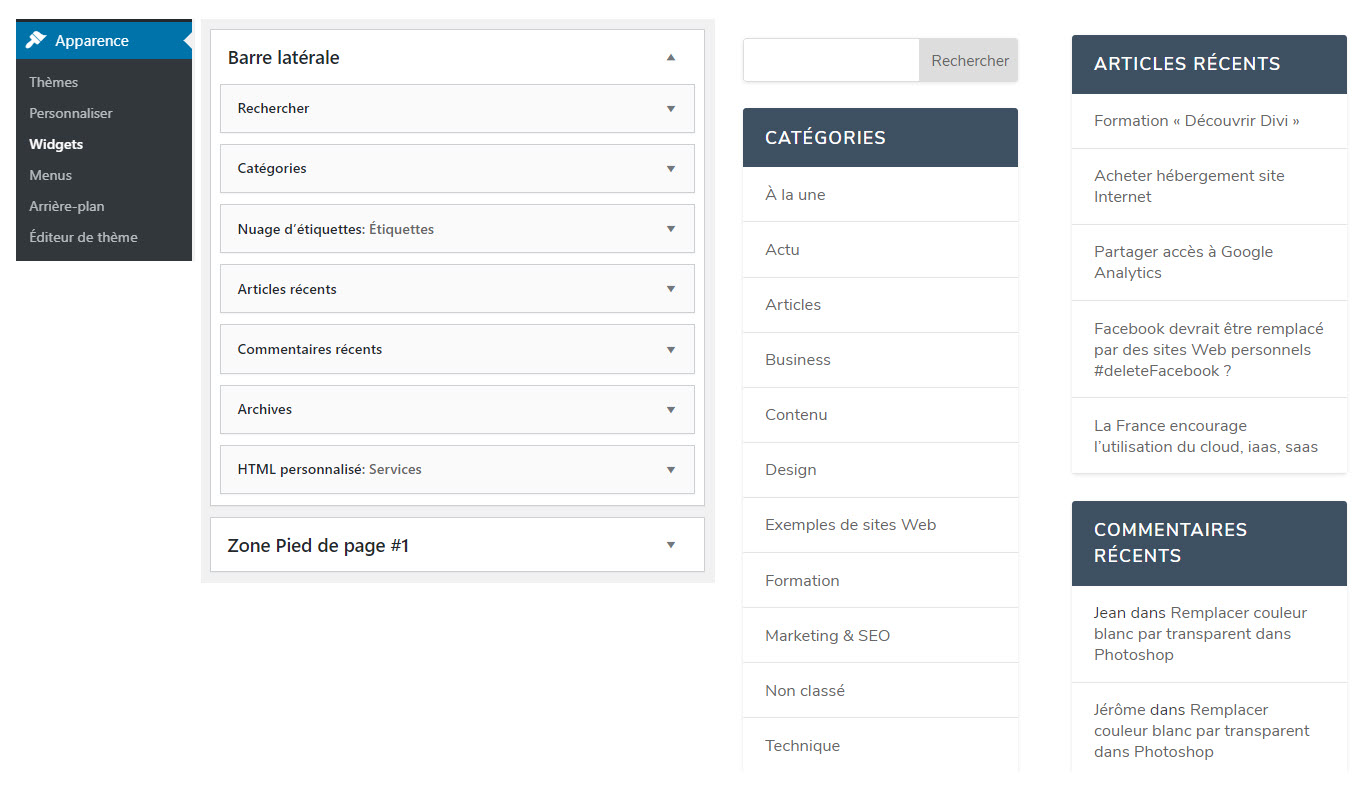
Barre latérale (Sidebar)

Ce module permet d’intégrer une sidebar WordPress n’importe où dans une page Divi.
Les sidebars sont des éléments propres à WordPress, constitués de widgets, comme le widgets articles récents, rechercher dans le site, catégories du site, archives des articles par mois, et bien d’autres.

Bascule (Toggle)

Avec le même fonctionnement que le module Accordéon, mais avec un seul bloc de texte. Ce module Bascule permet d’organiser de l’information en ne montrant un texte que lorsqu’on clique sur le titre du bloc. Cliquer sur le titre ou sur l’icône + et – fait la même chose.

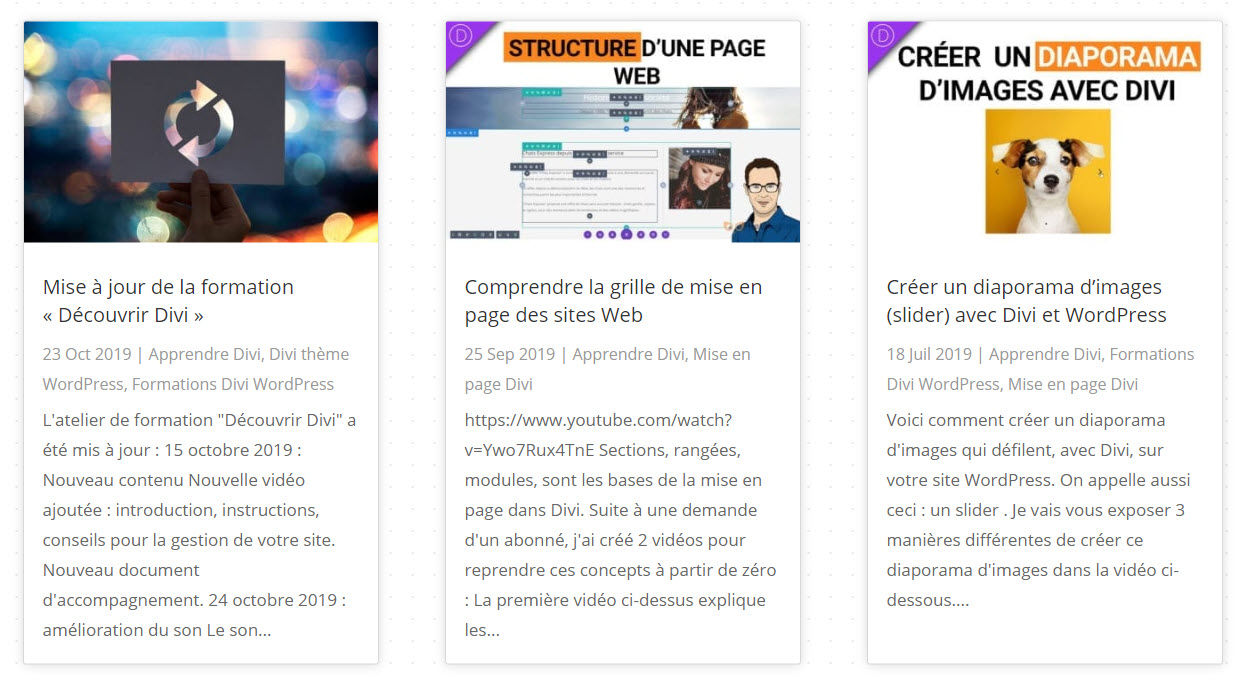
Blog (Blog)

Module phare de Divi, le module Blog affiche les derniers articles publiés sur votre site, sous forme de grille comme l’exemple ci-dessus, ou les uns à la suite des autres.
Depuis une mise à jour récente, ce module permet se sélectionner n’importe quel CPT : comme pages, articles, projets.
Possibilité de sélectionner certaines catégories seulement, comme afficher les derniers articles publiés dans la catégorie « Santé » si vous avez une catégorie « Santé » par exemple.

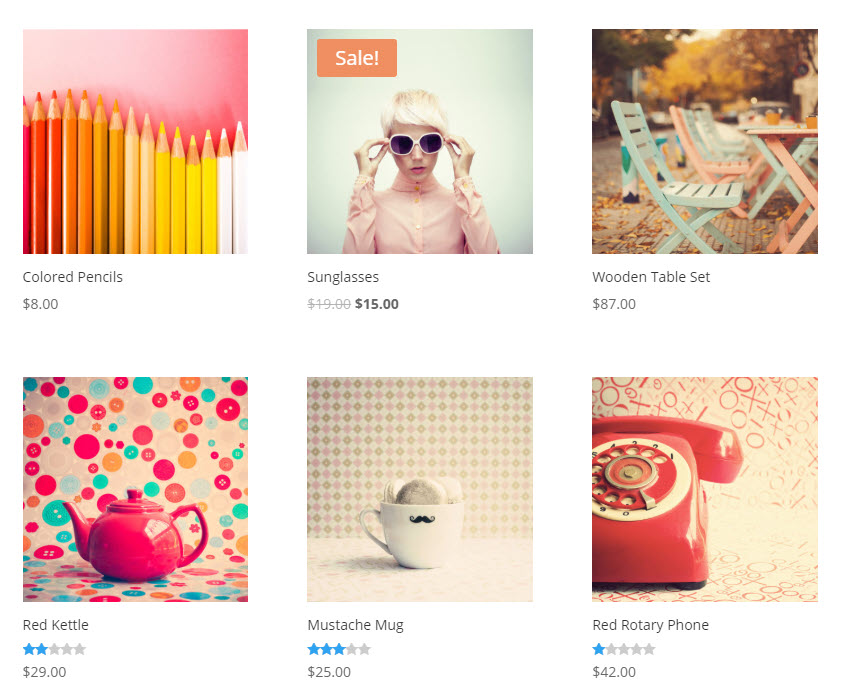
Boutique (Shop)

Le module Boutique fonctionne lorsque vous avez installé WooCommerce. Il affiche une grille de produits.
WooCommerce est la première solution mondiale pour la création de e-commerce.
Bien que Divi builder propose différents modules WooCommerce, vous pouvez aussi utiliser les pages automatiquement créées par WooCommerce, sans utiliser Divi sur la partie commerce de votre site.

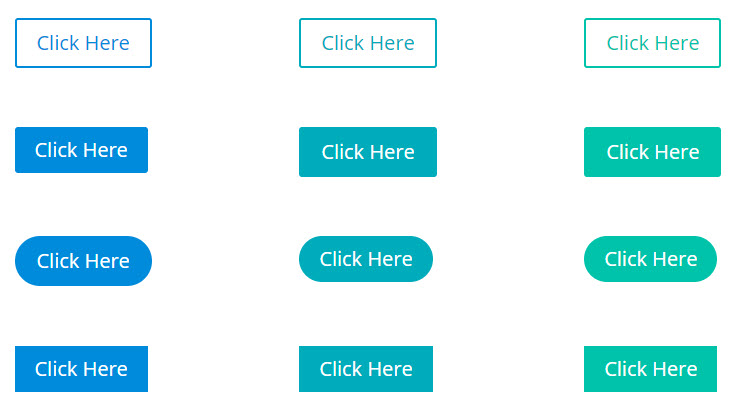
Bouton (Button)

Ajoute un lien sous forme de bouton.

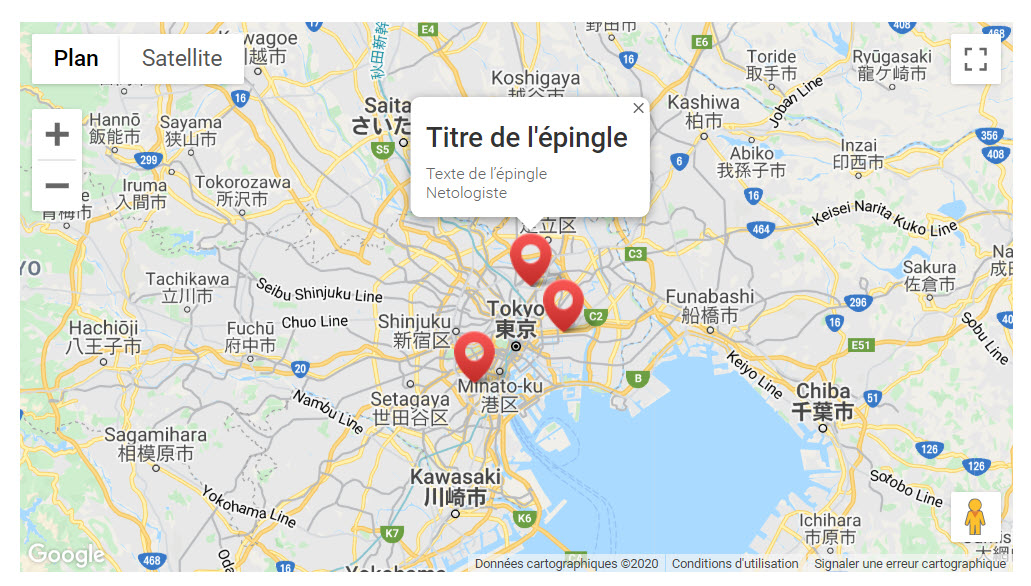
Carte (Map)

Affiche une carte Google Map du lieu de votre choix, avec la possibilité d’y placer des épingles (pins).
Nécessite d’avoir configuré l’API Google Maps dans votre site, sinon vous aurez le message « Impossible de charger Google Maps correctement sur cette page » sur la carte.
Il sera plus facile d’intégrer une carte comme ce tutorial l’explique sans avoir besoin de l’API Google.

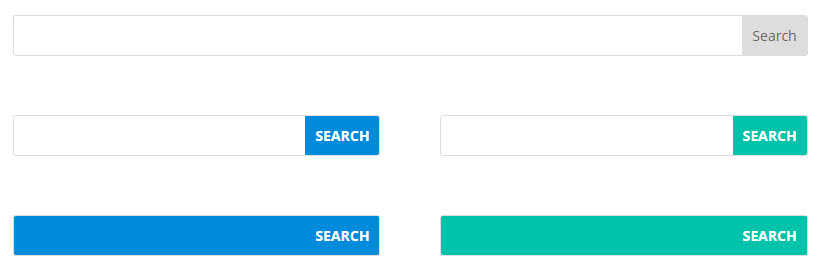
Chercher (Search)

Ce module vous permet de placer le widget moteur de recherche WordPress n’importe où dans une page Divi.
La recherche permet à vos visiteurs de trouver du contenu dans vos pages et articles.

Code (Code)

Ce module Code vous permet d’écrire des shortcodes, du HTML statique, du Javascript, n’importe où dans votre page.
Similaire à la vue HTML du module texte.

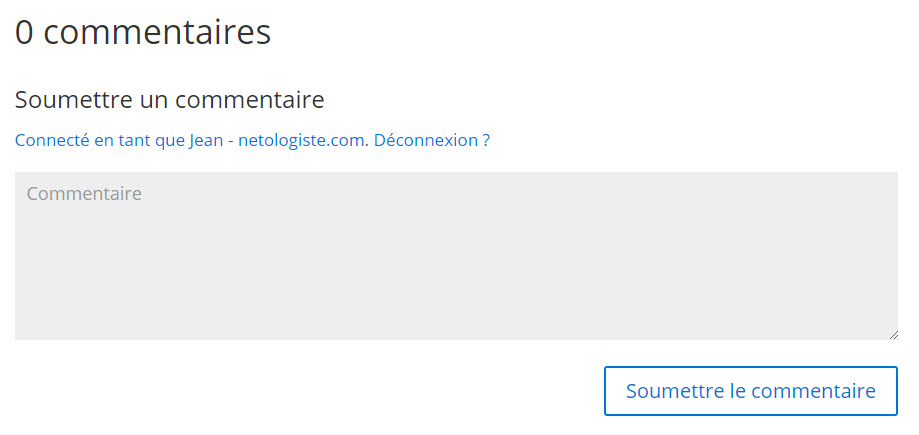
Commentaires (Comments)

Place un formulaire de commentaire où vous voulez dans votre page.
Si vous utilisez les articles standards de WordPress, le formulaire de commentaires sera automatiquement placé sous le contenu de l’article, vous n’avez pas besoin d’utiliser ce module.
En revanche, si vous activez Divi sur une page ou un article, vous pouvez placer ce module de commentaire où vous le souhaitez.

Compteur barre (Bar counters)

Similaire au module Compteur cercle, mais avec des barres horizontales.

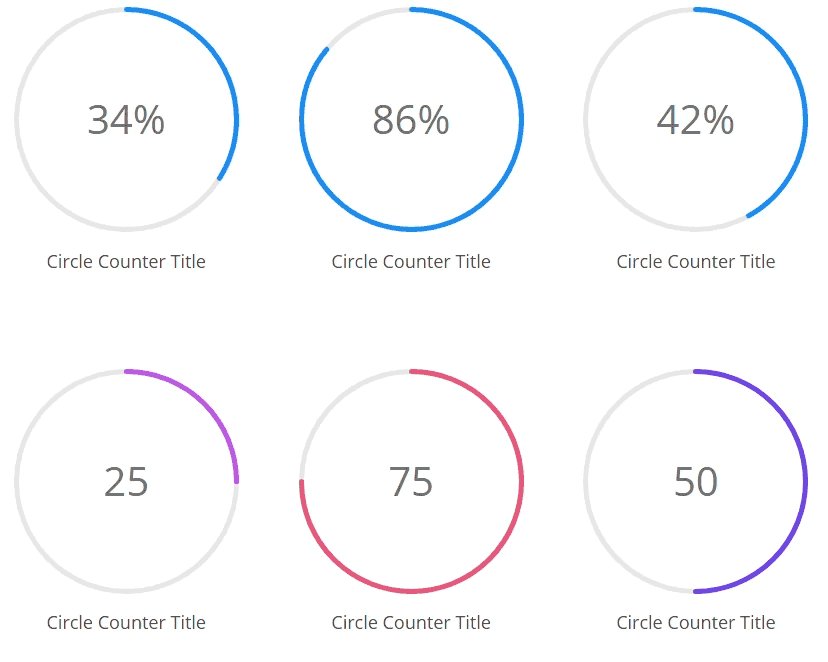
Compteur cercle

Similaire au module compteur nombre, mais uniquement pour des pourcentage : lorsqu’on défile dans la page, le cercle bouge et atteint le pourcentage que vous avez choisi.

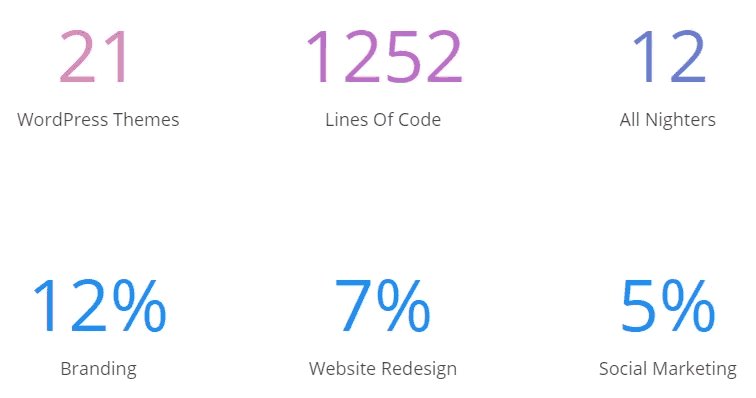
Compteur nombre (Number counter)

Affiche des nombres d’une manière fun et engageante. Souvent utilisé pour afficher des statistiques à propos de vous ou votre société, comme :
- 17 collaborateurs
- 485 projets réalisés
- 30% garantie

Compteur à rebours (Countdown timer)

Crée un compte à rebours depuis la date et l’heure actuelles, vers la date et l’heure de votre choix.
Utilisé par exemple pour annoncer un nouveau service ou produit qui va sortir bientôt, pour tenir les visiteurs en haleine.

Curseur de défilement des posts (Post slider)

Crée un diaporama (slider) d’articles.

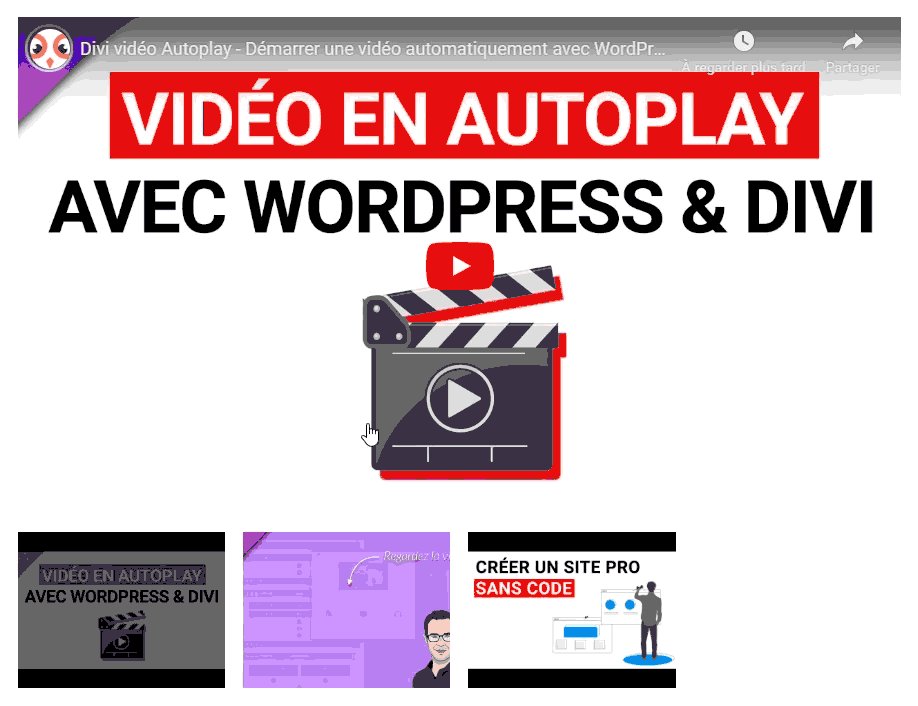
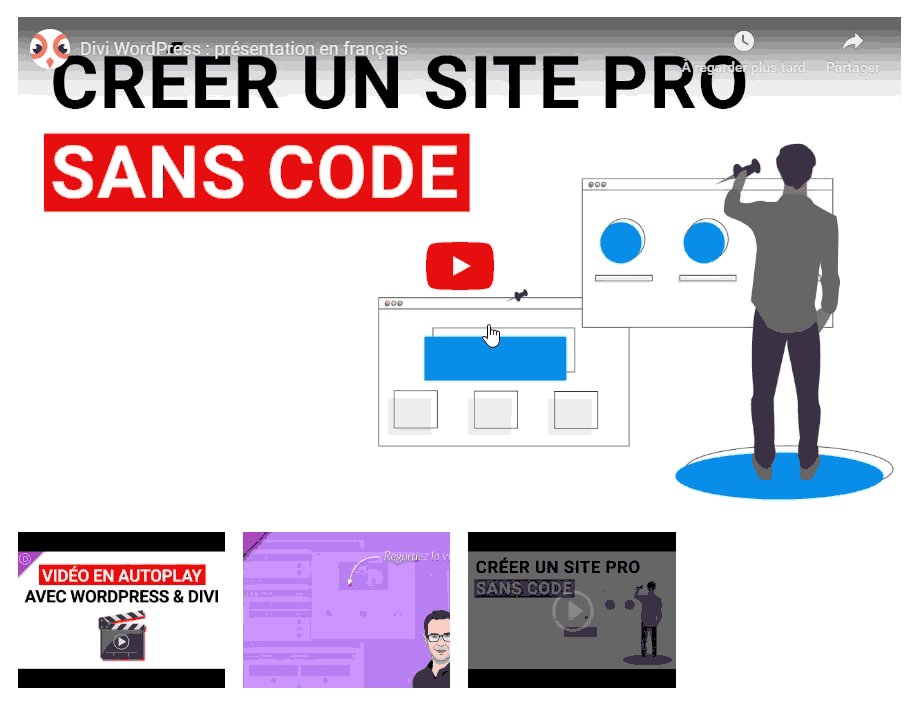
Curseur de défilement vidéo (Video slider)

Le terme « curseur de défilement » est utilisé pour désigner un « slider », ou un « diaporama ». Ce « curseur de défilement vidéo » est donc un diaporama de vidéos.
Ce module permet d’organiser des collections de vidéos : vos propres vidéos, ou des vidéos depuis d’autres sources, comme YouTube.
Cette galerie vidéo vous permet également de personnaliser les images miniatures des vidéos, et le bouton de lecture.

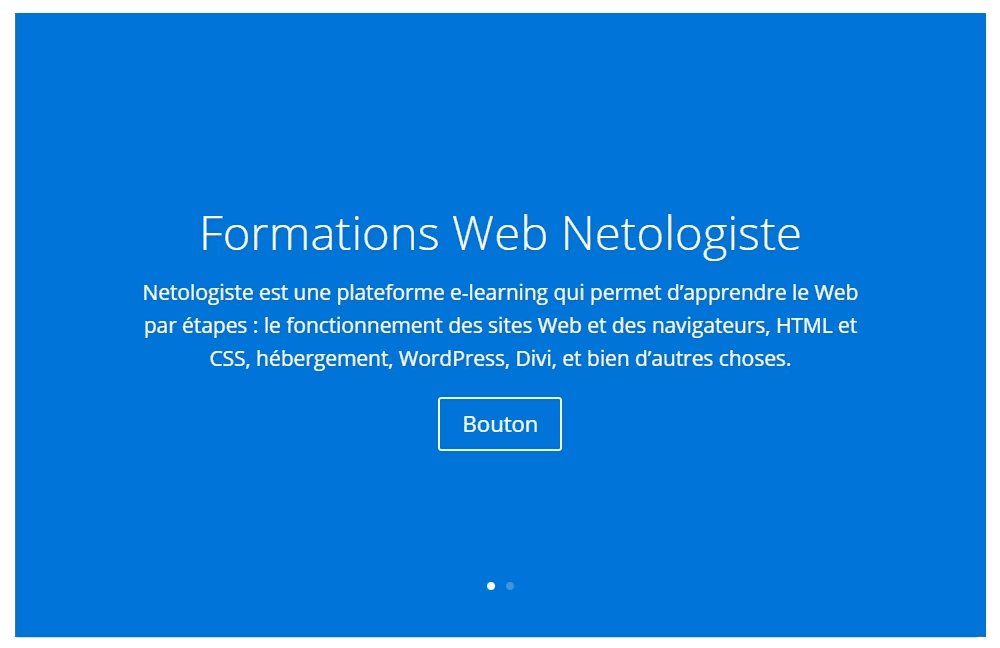
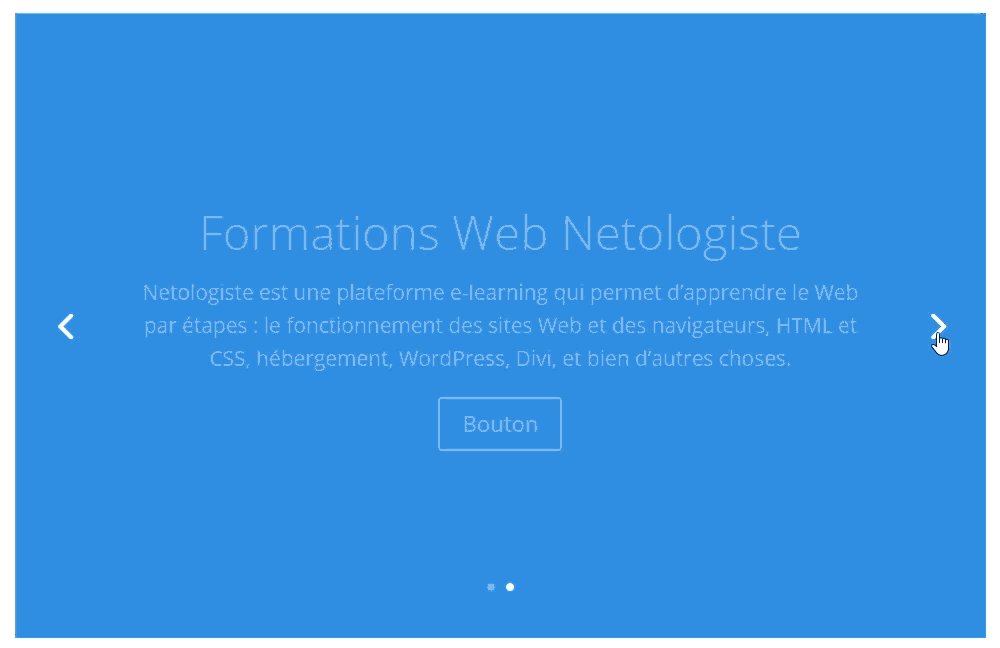
Diapo (Slider)

Un slider est un diaporama, composé d’écrans appelés « slides ».
Chaque slide peut avoir un titre, un texte, un lien bouton, et éventuellement une image.
Les sliders peuvent avoir des fonds parallax, et des fonds vidéo.
Si vous voulez plutôt créer un diaporama d’images, voyez du côté de ces explications.

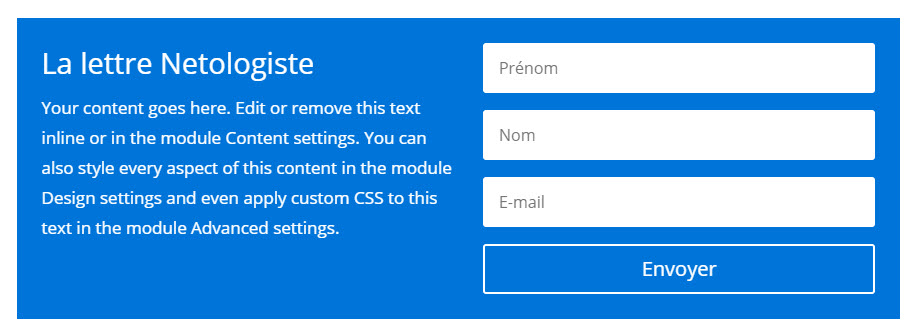
Email optin (Email optin)

Ce module se connecte à un logiciel de gestion de newsletter. Il permet aux visiteurs de s’inscrire à votre liste.
Compatible avec MailChimp, ActiveCampaign, Constant Contact, HubSpot, ConvertKit, mailerLite, iContact, MadMimi, FeedBlitz, SalesForce, SendInBlue, Emma, MailPoet, AWeber, Mailster, Infusionsoft, GetResponse, Ontraport et Campaign Monitor.
Pour aller plus loin, vous pouvez à la place utiliser le plugin WordPress Bloom offert par Elegant Themes lorsque vous avez acheté Divi.

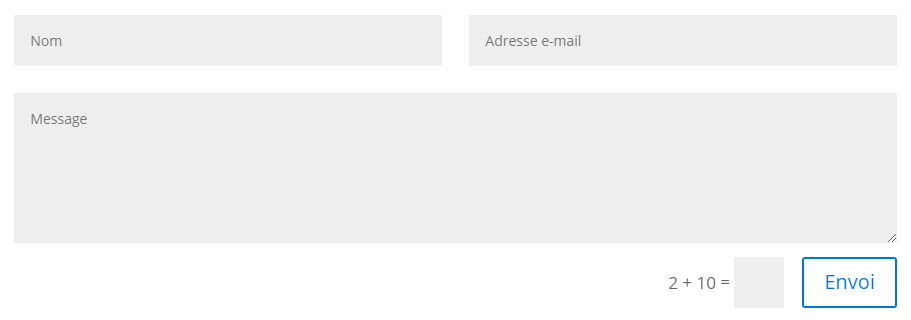
Formulaire de contact (Contact form)

Un formulaire de contact simple, inclus avec Divi, qui peut faire l’affaire s’il n’y a qu’un seul formulaire sur votre site.
Pour créer des formulaires plus complexes, on préférera des plugins WordPress de gestion de formulaires comme le plugin Forminator de WPMU ou d’autres plugins.

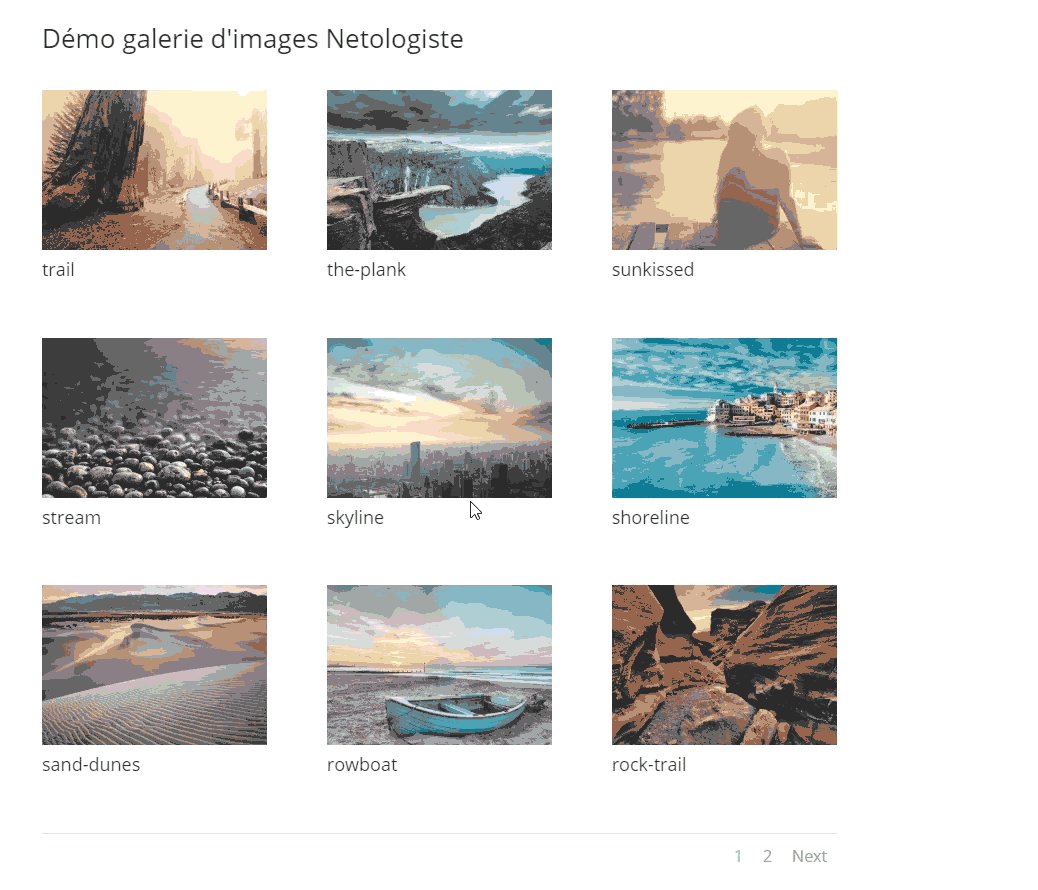
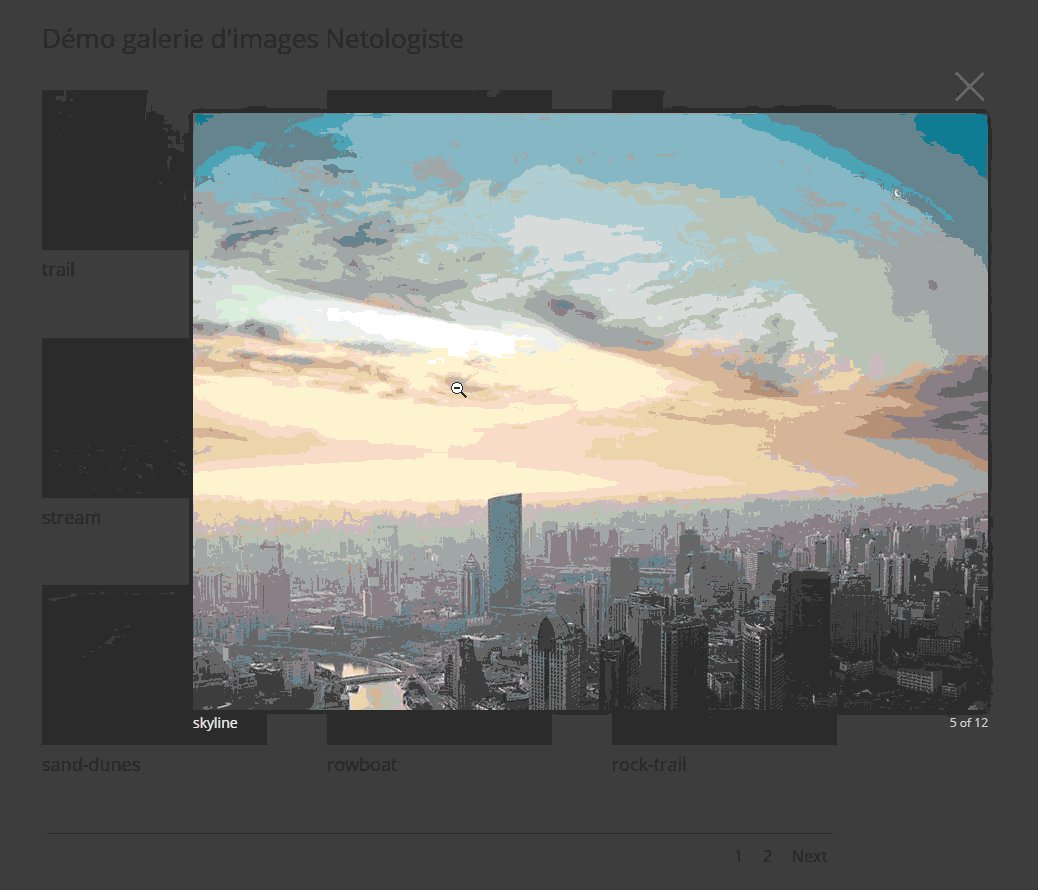
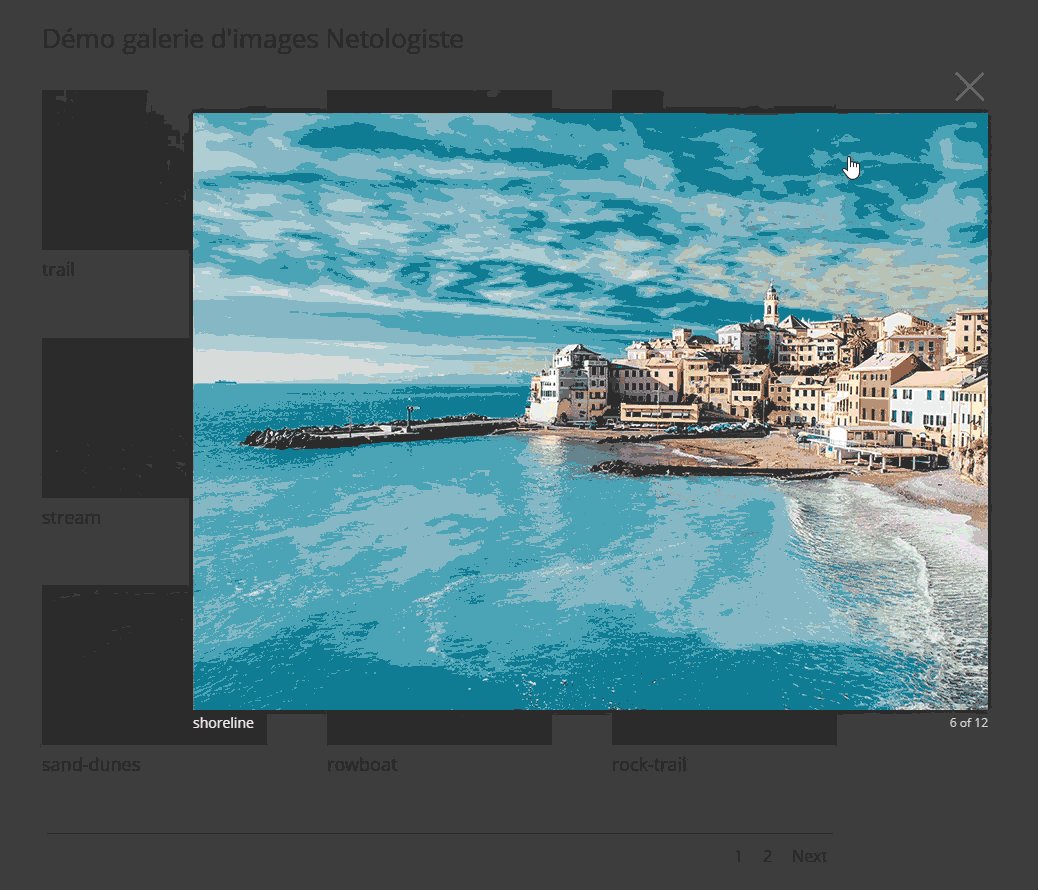
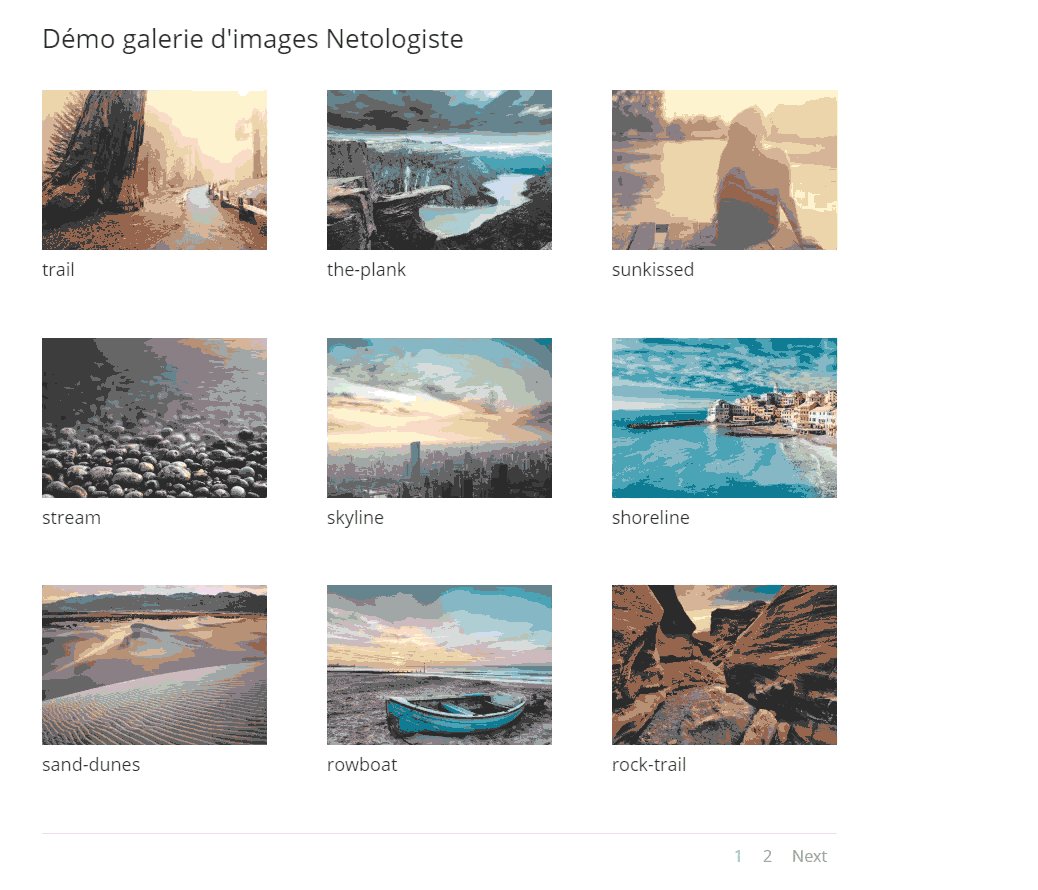
Galerie (Gallery)

Affiche une galerie d’images, en mode grille ou diaporama, avec une pagination.

Image (Image)

Un des modules Divi les plus utilisés. Permet d’afficher une image n’importe où, depuis la bibliothèque de médias WordPress.

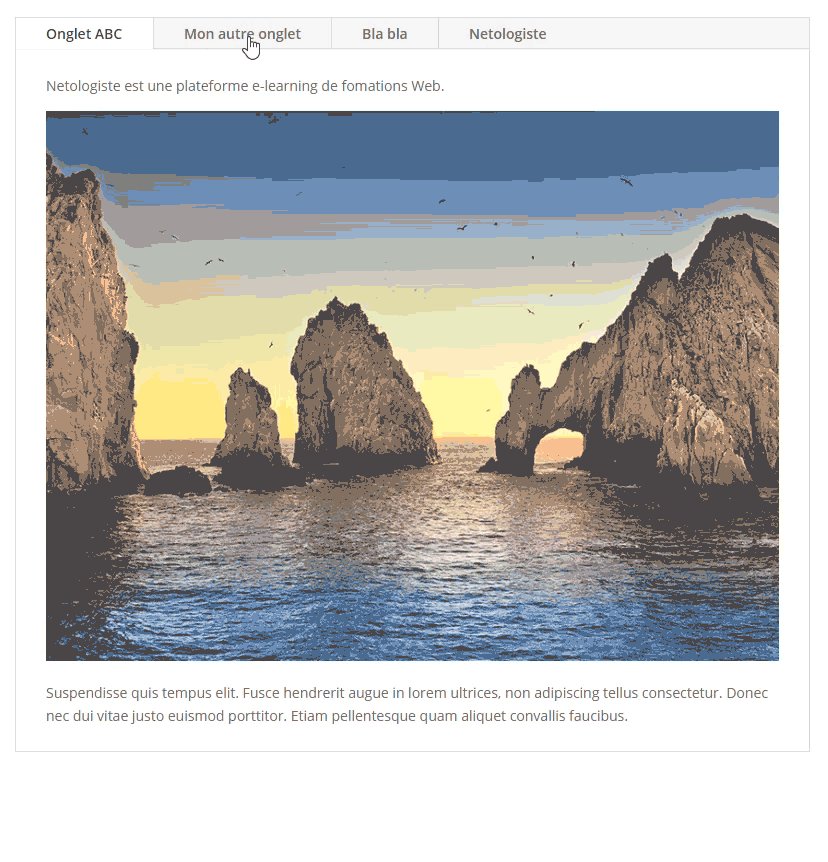
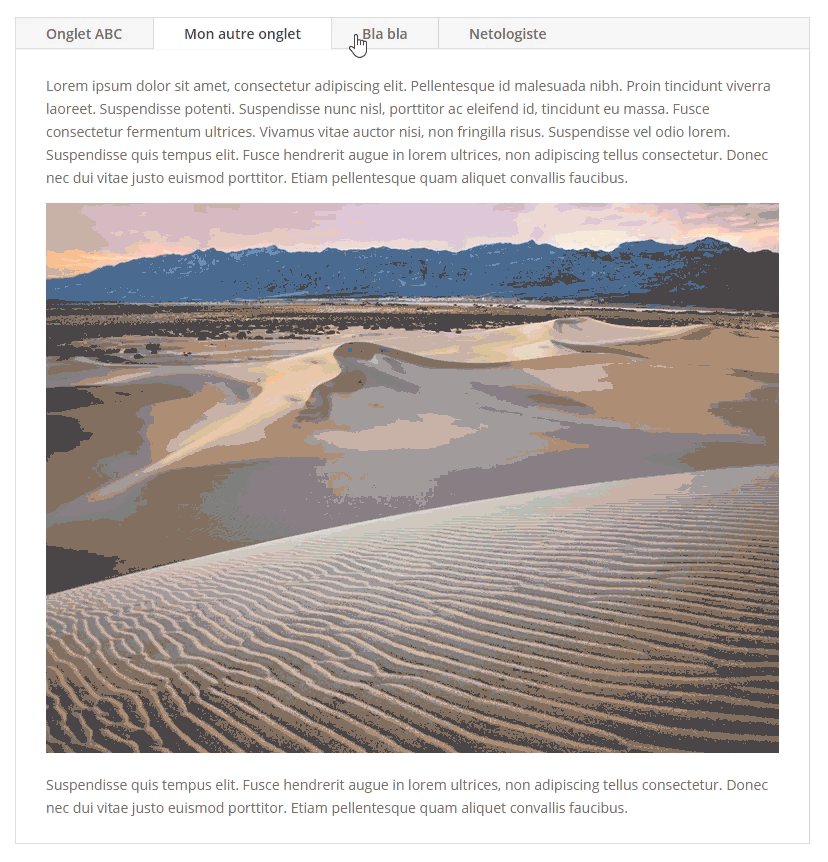
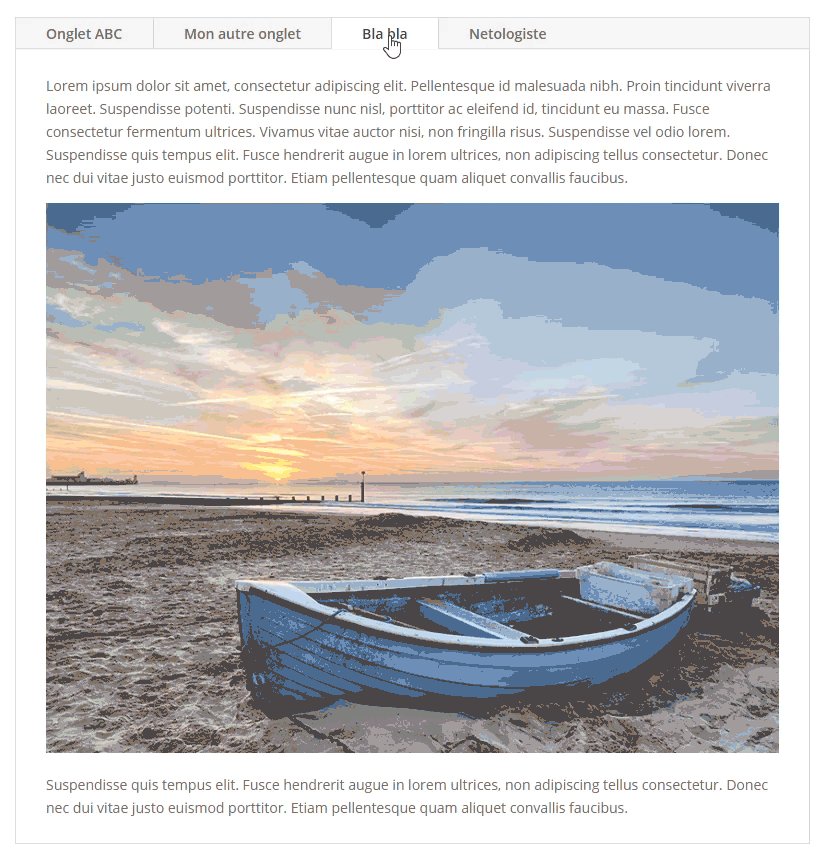
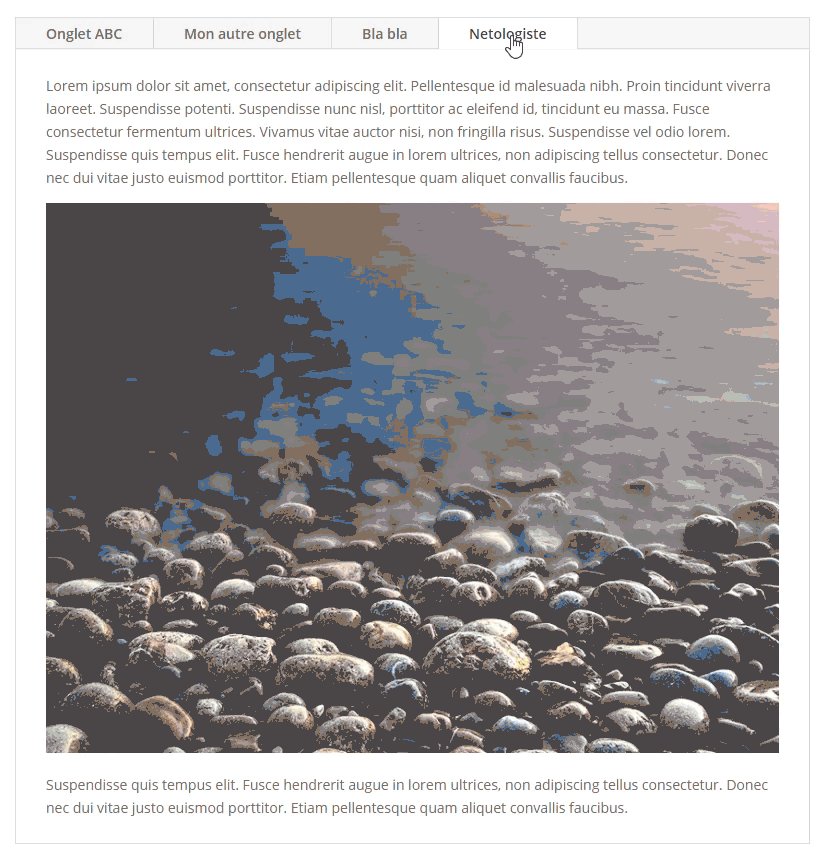
Onglets (Tabs)

Les onglets permettent d’organiser de l’information dans une page.

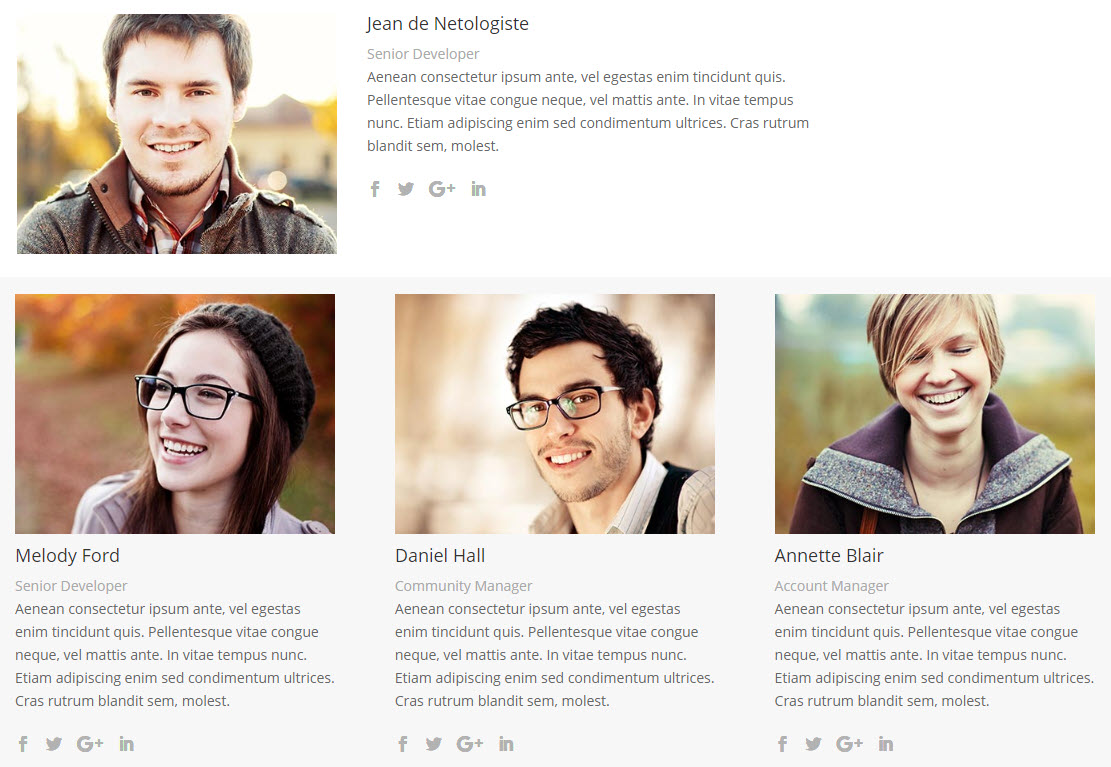
Personne (Person)

Comme le module témoignage, ce module Personne est un simple module de mise en forme pour présenter un profil.
Utilisé par exemple pour présenter une équipe, avec photo de la personne, nom, métier, lien vers ses réseaux sociaux.
Vous pouvez également présenter une équipe ou des personnes en combinant différents autres modules texte, images, etc. sans utiliser ce module Personne.

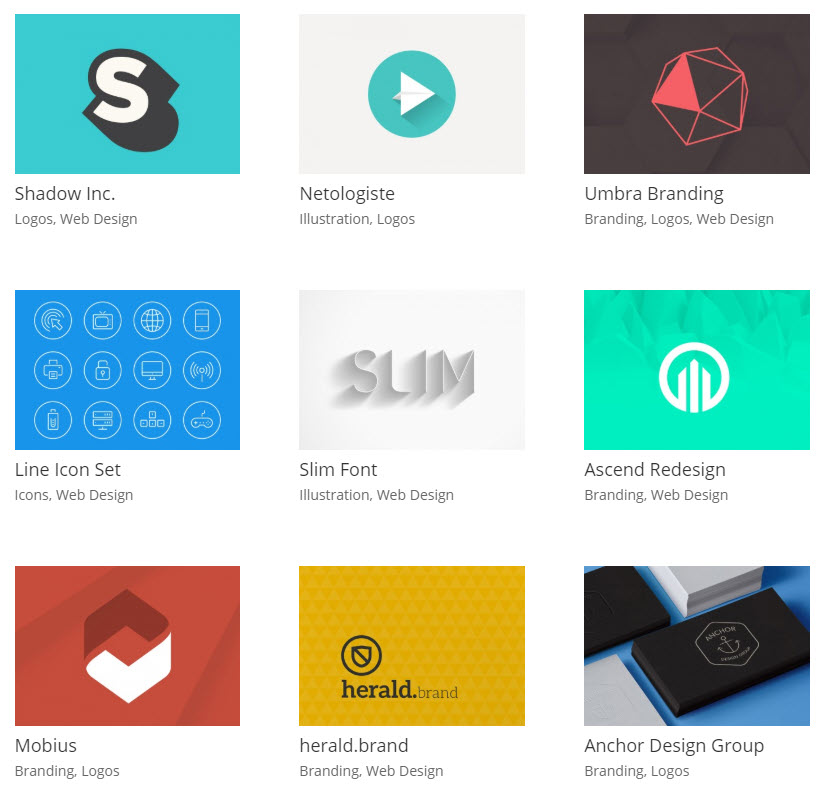
Portefeuille (Portfolio)

Le module portefeuille affiche les Projets.
Les projets sont un CPT ajouté par Divi : comme le module Blog affiche des articles, ce module portefeuille affiche des Projets.

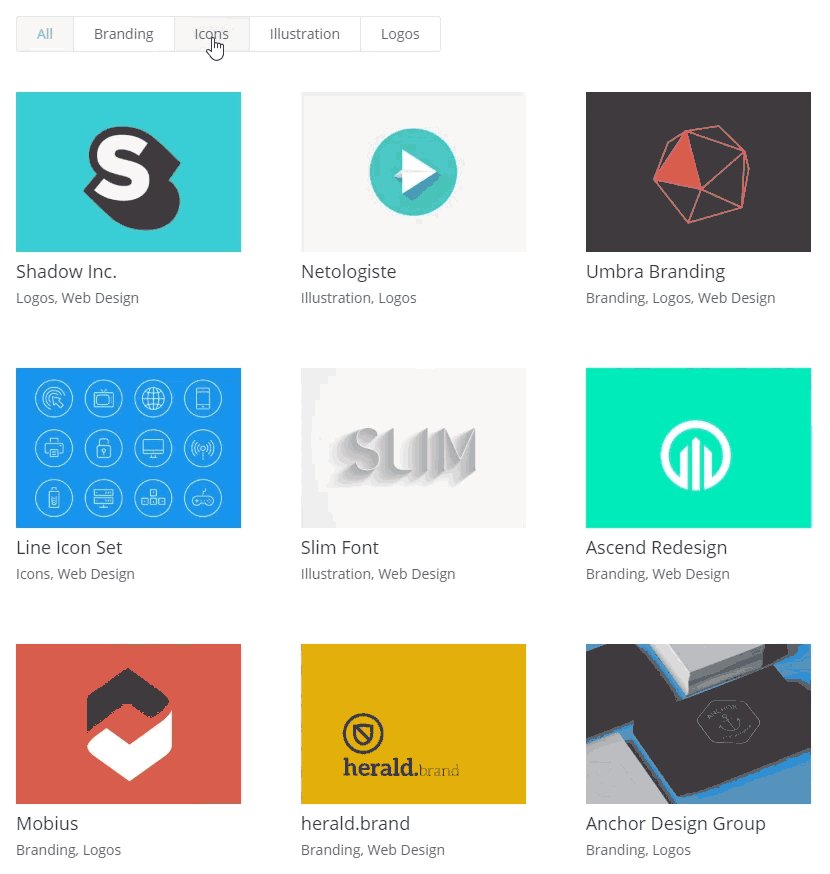
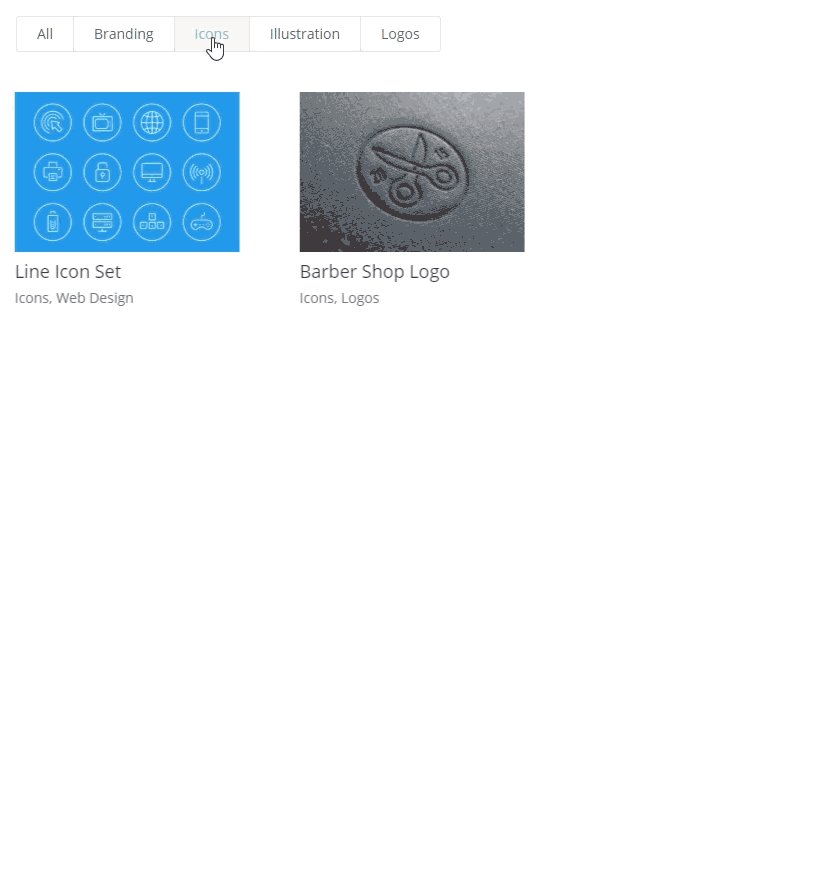
Portefeuille filtrable (Filterable portfolio)

Comme le module Portefeuille (Portfolio), ce module affiche des Projets, mais avec un chargement Ajax et des options de filtres des projets par catégories.

Résumé (Blurb)

Une combinaison pratique, le résumé est composé de :
- Une icône, ou une image
- Un titre
- Un texte
Bien utile pour afficher les icônes Divi.
Ces modules sont souvent placés les uns à côté des autres dans des colonnes.
Vous pouvez aussi créer des mises en forme similaires à ce module résumé, en combinant des modules textes et images.

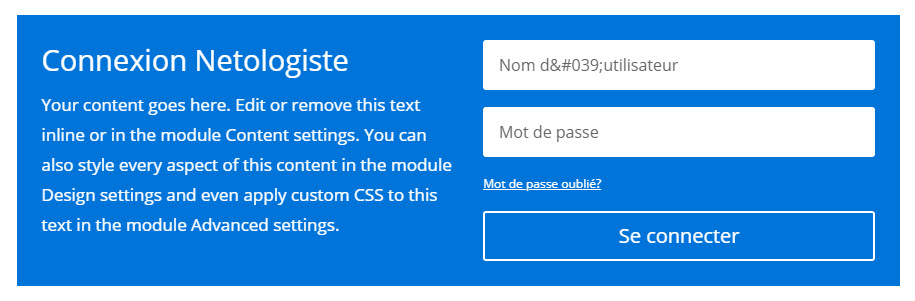
Se connecter (Login)

Affiche le formulaire WordPress de login, stylé par Divi.
Connexion utilisateur login/mot de passe, fonction mot de passe oublié.

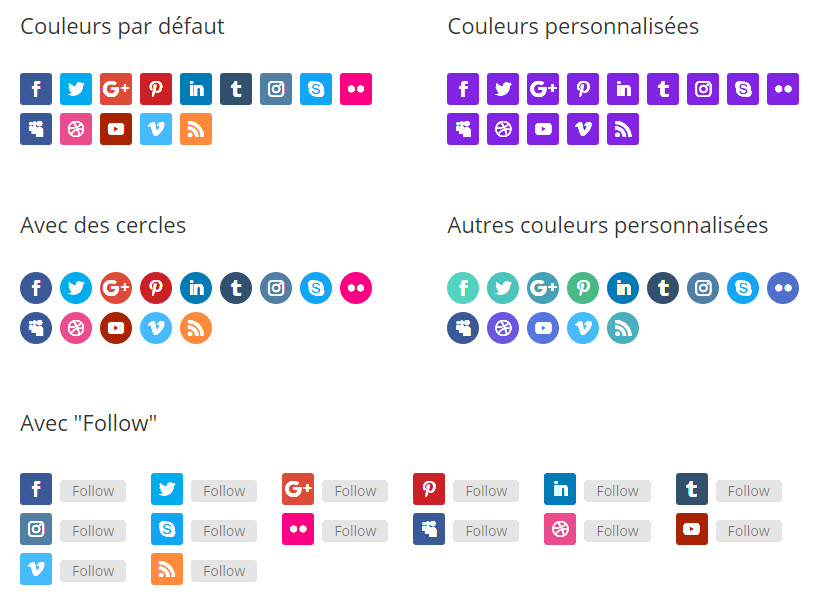
Suivez-nous sur les réseaux (Social media)

Ce module de réseaux sociaux vous permet de créer des liens basés sur des icônes qui pointent vers vos profils sociaux en ligne, tels que Facebook, Twitter et Google+. Ces icônes sont intégrées dans le thème. Vous pouvez ajouter des liens vers plusieurs profils sociaux au sein de chaque module, et vous pouvez ajouter le module n’importe où sur la page.

Séparateur (Divider)

Ce module permet d’espacer du contenu en créant une séparation visible ou un espace invisible.
Une séparation visible vient sous la forme d’une ligne verticale.

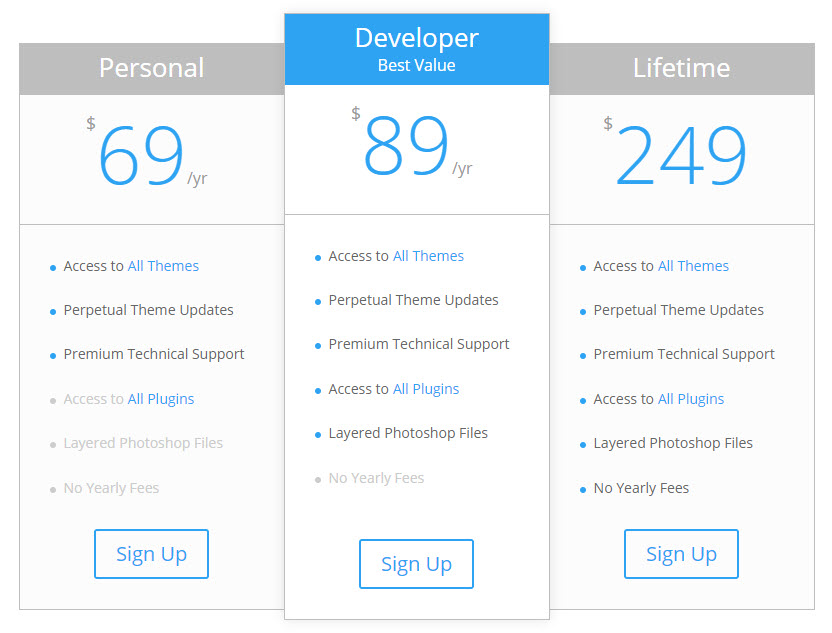
Tableaux des tarifs (Pricing tables)

Comme son nom l’indique, ce module affiche un tableau de prix.

Texte (Text)
Le module texte de Divi est celui que vous utiliserez le plus : comme son nom l’indique, il permet d’afficher du texte dans une page.
Bien que d’autres modules comme « Résumé » affichent également du texte, ce module sera la base de la plupart des textes d’une page.
Les titres (h1 h2 h3 h4 h5 h6), les listes à puces, les listes numérotées, des liens, citations, tableaux, sont également créés dans ce module.
Ce module propose de nombreux paramètres visuels et de typographie : gras, taille du texte, couleurs, etc.

Titre du poste (Post title)
Affiche le titre de l’article en cours, et de manière optionnelle, l’image à la une et les méta data (auteur, date de publication, catégories).
Utile lorsque vous réalisez des modèles réutilisables : le titre de l’article et autres données affichés par ce module adoptent le comportement de variables.

Témoignage (Testimonial)
Les témoignages sont un excellent moyen d’encourager la confiance de vos visiteurs. En utilisant le module Témoignage Divi, vous pouvez rapidement ajouter des témoignages à vos pages d’inscription et de vente. les témoignages sont généralement des citations convaincantes de vos clients. Chaque témoignage contient une citation, le nom de son auteur et un lien vers son site Web (facultatif). Ils sont excellents lorsqu’ils sont utilisés en conjonction avec le module de tableaux de prix sur les pages de vente.
Ce module témoignage met rapidement en forme un témoignage : vous pouvez aussi créer vos propres mises en forme de témoignages en combinant modules textes et images.

Vidéo (Video)
Le module vous permet d’incorporer des vidéos à partir de n’importe quelle source, ainsi que de personnaliser l’image miniature et le bouton de lecture.

Carte plein écran (Fullwidth map)
Similaire au module Carte, utilisable dans une section plein écran.

Code en pleine largeur
Similaire au module Code, utilisable dans une section plein écran.

Curseur de défilement de post pleine largeur
Similaire au module Curseur de défilement des posts, utilisable dans une section pleine largeur.

Curseur de défilement plein écran (Fullwidth slider)
Similaire au module Diapo, utilisable dans une section plein écran.

Entête plein écran (Fullwidth header)
Seul module unique des sections en plein écran, permet de créer une entête de page en plein écran.

Image en pleine largeur
Similaire au module Image, utilisable dans une section plein écran.

Portefeuille plein écran (Fullwidth portfolio)
Similaire au module Portefeuille, utilisable dans une section pleine largeur.

Titre du poste en pleine largeur
Similaire au module Portefeuille, affiche des Projets. Utilisable dans une section plein écran.

WooCommerce Ajouter au panier (Add to cart)
Affiche le bouton et la fonctionnalité « Ajouter au panier ».

WooCommerce Cart Notice
Affiche la notification « Ce produit a bien été ajouté à votre panier ».

WooCommerce Commentaires (Reviews)
Affiche les avis clients sur le produit en court.

WooCommerce Description (Product description)
Affiche la description du produit.

WooCommerce Gallery (Product image gallery)
Affiche la galerie d’images du produit.

WooCommerce Images (Product images)
Affiche les images du produit : l’image à la une, ou la galerie d’images du produit.

WooCommerce Informations supplémentaires (Product additional information)
Affiche les informations supplémentaires du produit.

WooCommerce Meta (Product metadata)
Affiche les méta-données du produit : SKU, catégories, étiquettes (tags).

WooCommerce Miettes de pain / Fil d’Ariane (Breadcrumbs)
Fil d’Ariane

WooCommerce Prix (Product price)
Affiche le prix du produit.

WooCommerce Produits connexes (Related products)
Affiche des produits relatifs au produit en cours.

WooCommerce Rating (Product rating)
Affiche la note du produit, celle donnée par les utilisateurs.

WooCommerce Stock (Product stock)
Affiche le stock restant du produit.

WooCommerce Tabs / Onglets (Product tabs)
Affiche les onglets d’informations du produit à la manière WooCommerce : description, informations additionnelles, avis.

WooCommerce Titre (Product title)
Afficher le titre du produit courant ou de n’importe quel produit de la boutique.
Contenu dynamique.

WooCommerce Upsell
Affiche les produits upsell du produit en cours.