Apprendre l’UI/UX Design : définition, différence, ressources
Sommaire
Dans le monde numérique actuel, où les utilisateurs sont de plus en plus exigeants, la conception d’interfaces utilisateur (UI pour User Interface) et d’expérience utilisateur (UX pour User eXperience) est plus importante que jamais. Les concepteurs UI/UX sont les architectes du monde numérique, responsables de la création d’expériences fluides et engageantes sur une multitude de plateformes et d’appareils.
À la une
Les ressources UI/UX à la une : Uxcel pour apprendre, Figma pour pratiquer.
Les deux peuvent être utilisés gratuitement dès aujourd’hui.
Comprendre l’UI : définition de la conception d’interface utilisateur
La conception d’interface utilisateur (UI) est le processus utilisé par les designers pour créer des interfaces dans les logiciels ou les sites Web. Les designers visent à créer des interfaces que les utilisateurs trouvent faciles à utiliser et agréables.
La conception UI se concentre sur l’esthétique et la mise en page de l’interface numérique. Elle englobe les éléments visuels d’une application ou d’un site Web, notamment les boutons, les icônes, la typographie, les palettes de couleurs et l’esthétique générale de la conception. Les concepteurs UI sont chargés de créer des interfaces visuellement attrayantes et intuitives qui attirent l’attention de l’utilisateur et le guident à travers l’expérience.
Il ne s’agit pas de faire des sites Web jolis, mais avant tout faciles à utiliser.
Comprendre l’UX : définition de la conception de l’expérience utilisateur
La conception de l’expérience utilisateur (UX) est le processus utilisé par les équipes de conception pour créer des produits qui offrent des expériences significatives et pertinentes aux utilisateurs.
La conception UX s’intéresse à la sensation et à la fonctionnalité globales d’un produit numérique. Elle englobe le parcours de l’utilisateur depuis le moment où il interagit pour la première fois avec le produit jusqu’à la dernière interaction. Les concepteurs UX visent à créer des expériences satisfaisantes en comprenant le comportement des utilisateurs, en menant des recherches et en optimisant la convivialité, l’accessibilité et l’efficacité.
Quelle est la différence entre UI et UX ?
Web design dans WordPress
Design UI : est-ce de l’art ou de la science ?
Les principes de base de l’UI
Dans la conception digitale, les principes de conception d’interface utilisateur constituent les lignes directrices générales sur lesquelles les concepteurs s’appuient pour créer des designs qui servent les utilisateurs.
L’application des meilleures pratiques en matière de conception UI rend les produits numériques plus faciles à utiliser, à suivre et à apprécier pour tous.
Selon Thomas Lowry, Directeur des ambassadeurs Figma (Advocacy Director), « Les principes de conception d’interface utilisateur s’inspirent des principes gestaltistes de la perception humaine, regroupant les éléments de conception en modèles simples que les utilisateurs peuvent facilement suivre pour atteindre leurs objectifs.«
Ces principes de conception UI clairs et cohérents facilitent également la prise de décision pour les concepteurs.
Voici quelques exemples de principes UI.
Equilibre
L’équilibre est la distribution du poids visuel des éléments de design (symétrique ou asymétrique). L’équilibre au sein d’une composition donne à l’utilisateur un sentiment d’harmonie. Il peut être atteint par exemple en utilisant la symétrie.
Contraste
Le contraste peut être obtenu par la couleur, mais aussi par la forme, la taille ou des propriétés similaires des éléments, et fait référence aux différences entre eux. Le contraste fait ressortir les éléments les uns des autres.
Emphase
Les éléments d’une conception peuvent être mis en valeur en tirant parti d’autres principes de conception, notamment les proportions, les espaces blancs, le mouvement et le contraste.
Proportions
La proportion, également appelée échelle, est la taille relative des objets dans une conception. Les éléments plus grands par rapport aux autres se démarqueront davantage et sembleront avoir plus d’importance aux yeux des utilisateurs. Les éléments plus petits semblent moins importants.
Les proportions créent un intérêt visuel en attirant l’œil du spectateur sur des éléments visuels particuliers.
Espaces blancs
L’espace blanc dans une conception est un espace qui ne contient aucun élément de conception (autre qu’éventuellement une couleur d’arrière-plan ou un motif ou une texture subtile). Il permet aux éléments d’une composition de respirer. Sans espace blanc, les pages semblent encombrées et difficiles à parcourir.
L’espace autour des éléments d’une page fait ressortir davantage les éléments importants et facilite une meilleure expérience utilisateur.
Variété
La variété est le piment du design. Même si la répétition ajoute une impression d’harmonie à une conception, la variété la rend intéressante et évite aux utilisateurs de s’ennuyer.
La variété peut être créée en ajoutant des éléments uniques ou inattendus à des créations. La variété peut être utilisée pour attirer l’attention de l’utilisateur sur des éléments ou des zones spécifiques du design et les faire ressortir.
Répétition
La répétition fait référence à l’utilisation d’éléments identiques ou similaires tout au long d’une conception, selon des motifs réguliers ou irréguliers. Elle est utilisée pour renforcer certains éléments tout en apportant une impression d’unité et de continuité à une conception. La répétition peut être utilisée pour créer un rythme, ce qui aide les utilisateurs à se déplacer dans des créations.
La répétition peut être utilisée de manière simple, par exemple en utilisant les mêmes icônes partout, les motifs d’arrière-plan ou en stylisant toutes les photos d’une page de la même manière.
La répétition peut être irrégulière pour créer du mouvement, car trop de répétitions régulières peuvent avoir l’effet inverse et donner l’impression qu’une conception est statique.
Modèles
Les patterns, ou modèles de conception, sont des groupes d’éléments de conception ou de composants d’interface utilisateur qui fonctionnent ensemble et favorisent la réutilisabilité au sein d’un produit ou d’un système de conception.
Des exemples de modèles d’interface utilisateur incluent les menus de navigation, les barres de recherche, la pagination, les boutons Ajouter au panier, les modaux, etc. Les modèles d’interface utilisateur sont souvent largement reconnus et familiers aux utilisateurs, ce qui leur permet de comprendre et d’interagir facilement avec l’interface.
Rythme
Lors de la conception, le rythme peut aider à établir l’ambiance et à rendre une composition plus dynamique et excitante. Le rythme peut être utilisé pour briser la monotonie et faire ressortir un peu plus les choses. Il crée également un point focal au sein de la composition, guidant l’utilisateur vers l’image et le texte les plus grands.
Hiérarchie
La hiérarchie visuelle définit l’ordre d’importance des éléments d’une page grâce à des repères visuels qui indiquent aux utilisateurs à quoi ils doivent prêter attention en premier, deuxième, troisième, etc.
La hiérarchie visuelle est créée à travers des éléments tels que l’échelle (la taille relative des éléments) et la couleur. La hiérarchie typographique peut être créée en utilisant différentes polices, tailles et épaisseurs de police.
Mouvement
Le mouvement fait référence à la façon dont les yeux d’un utilisateur se déplacent sur une composition. Dans une certaine mesure, il est possible de contrôler les éléments sur lesquels les utilisateurs se concentrent en les plaçant le long du chemin des mouvements oculaires les plus naturels, comme les schémas de mouvements oculaires F et Z.
Unité
L’unité donne un sentiment d’harmonie, à la fois visuellement et conceptuellement. L’unité est importante car elle permet aux utilisateurs de se sentir à l’aise lorsqu’ils naviguent dans une conception. Tout semble être à sa place et il n’y a aucun élément discordant qui ressort de manière négative.
Les DOMAINES de l’UI
Accessibilité
Cohérence
Les composants de l’UI
Les composants UI sont des éléments de base permettant de créer une interface utilisateur.
Les composants d’interface utilisateur les plus courants qu’on rencontre incluent les boutons, les formulaires, les cartes, les modaux, les menus, les en-têtes et les pieds de page.
Comprendre comment fonctionnent ces composants UI et comment les intégrer dans des conceptions contribue à l’expérience positive des utilisateurs d’une app ou d’un site Web.
Voici une liste non exhaustive de composants UI.
Composants de navigation
Menus
Un menu est une liste interactive d’options qui permet à l’utilisateur d’effectuer certaines actions.
Fils d’Ariane
Les fils d’Ariane (breadcrumbs) permettent aux utilisateurs d’identifier leur emplacement actuel dans le système en fournissant une piste cliquable des pages précédentes pour naviguer.
Etiquettes
Les étiquettes (tags, balises) permettent aux utilisateurs de trouver du contenu dans la même catégorie.
Recherche
Un champ de recherche permet aux utilisateurs de saisir un mot-clé ou une phrase (requête) et de le soumettre à une indexation afin d’obtenir les résultats les plus pertinents.
Pagination
La pagination divise le contenu entre les pages et permet aux utilisateurs de passer d’une page à l’autre ou de parcourir le contenu dans l’ordre.
Boutons
Un bouton indique une action au clic, et est généralement étiqueté à l’aide de texte, d’une icône ou des deux.
Contrôles d’entrée
Formulaires
Les formulaires sont des composants interactifs qui permettent de collecter des informations.
Interrupteurs à bascule
Un bouton à bascule (toggle) permet à l’utilisateur de modifier un paramètre entre deux états distincts comme actif/inactif.
Cases à cocher
Les cases à cocher permettent à l’utilisateur de sélectionner une ou plusieurs options à partir d’un ensemble d’options.
Boutons radios
Les boutons radio sont utilisés pour permettre aux utilisateurs de sélectionner un seul élément dans une liste d’options.
Listes déroulantes
Les listes déroulantes permettent aux utilisateurs de sélectionner un élément dans une liste.
Sélecteur de date
Un sélecteur de date permet aux utilisateurs de sélectionner une date et/ou une heure. Les informations sont formatées de manière cohérente pour le système.
Champs texte
Les champs de texte permettent aux utilisateurs de saisir du texte.
Conteneurs
En-tête
Les en-têtes sont des sections proéminentes généralement positionnées en haut d’une page Web ou d’un écran d’application. Elles servent de repères de navigation et fournissent un contexte essentiel aux utilisateurs.
Pied de page
Les pieds de page contiennent généralement des informations utiles mais pas nécessaires l’objectif principal de la page.
Section
Une section est un élément d’interface utilisateur qui regroupe des éléments de contenu connexes.
Cartes
Les cartes sont des conteneurs d’information compacts et autonomes qui présentent un extrait de contenu, généralement accompagné d’éléments visuels, d’en-têtes et d’un texte bref.
Accordéons
Un accordéon est une liste d’éléments empilés verticalement qui utilise la fonctionnalité afficher/masquer.
Composants informationnels
Icônes
Une icône est une image simplifiée qui sert de symbole intuitif qui peut être utilisé pour aider les utilisateurs à naviguer dans le système ou à titre informationnel.
Info-bulle
Une info-bulle (tooltip) permet à un utilisateur de voir des indices lorsqu’il survole un élément indiquant le nom ou le but de l’élément.
Tableaux
Les tableaux sont des grilles structurées utilisées pour présenter des informations organisées et tabulées.
Modales
Une fenêtre modale (pop-up) oblige les utilisateurs à interagir avec elle d’une manière ou d’une autre avant de pouvoir revenir au système.
Notifications
Les notifications informent l’utilisateur d’un événement ou d’une information importante.
Badges
Les badges affichent des notifications, des compteurs ou des informations d’état sur les éléments de navigation et les icônes.
Indicateur de progrès
Une barre de progression indique où se trouve un utilisateur à mesure qu’il avance dans une série d’étapes d’un processus.
Principes, lois et règles de design
L’expérience utilisateur (UX) est la façon dont l’utilisateur interagit avec un produit via la convivialité, l’accessibilité et le désirabilité.
Il existe des règles de la conception UX, appelées « lois » et « effets ». Ces règles dérivent de la psychologie et des mathématiques. En voici quelques exemples.
Voir aussi : les principes Humane by Design
Loi de similarité
Des éléments similaires sont perçus comme faisant partie d’un groupe ou d’un modèle.
Exemple : ces stories Instagram seront perçues comme des éléments d’un même groupe.
Effet Zeigarnik
Les gens ont tendance à plus se souvenir de tâches incomplètes que de tâches complétées.
Exemple : montrer à l’utilisateur ce qu’il n’a pas complété pour le faire revenir à un produit.
Effet Von Restorff
Lorsque plusieurs objets similaires sont présents, celui qui diffère des autres est le plus susceptible d’être retenu.
Exemple : Un badge sur un produit pour montrer qu’il est différent des autres.
Loi de Hick
Le temps qu’il faut à un utilisateur pour prendre une décision augmente avec le nombre de choix et la complexité des choix.
Exemple : réduire le nombre de choix proposés à l’utilisateur lui fait prendre une décision plus rapidement.
Peak-end rule
Les gens jugent une expérience en se basant sur ce qu’ils ont ressenti à son point le plus intense et à la fin, plutôt que la somme ou la moyenne de chaque moment de l’expérience.
Exemple : une promo surprise lors du paiement devient un pic mémorable qui rend l’expérience globale positive.
Seuil de Doherty
Les utilisateurs sont plus engagés et productifs lorsque les temps d’attente sont inférieur à 400ms (toutefois, ajouter un délai peut augmenter la valeur perçue).
Exemple : une animation ou une barre de défilement aide à rendre le temps d’attente plus tolérable.
Loi de Miller
Une personne peut retenir 7 éléments en moyenne (+/- 2) dans sa mémoire de travail.
Exemple : diviser les éléments en petits groupes d’élements rend leur perception plus facile.
Loi de Fitts
Le temps nécessaire pour atteindre une cible est fonction de la distance à la cible et de sa taille.
Exemple : cliquer sur une cible petite et lointaine demande plus d’efforts et de temps.
Loi de Jakob
Les utilisateurs passent la plupart de leur temps sur d’autres sites. Ils préfèrent que le vôtre marche de la même manière.
Exemple : vouloir réinventer la roue est très risqué. Dans une voiture, on s’attend à trouver un volant et trois pédales, pas deux volants carrés et une seule pédale.
Loi de proximité
Les éléments qui sont près les uns des autres apparaissent comme plus relatifs que ceux éloignés.
Exemple : différents objets placés à proximité sont perçus comme un groupe, indépendamment de leurs formes ou de leur couleurs.
Loi de Parkinson
Le temps passé sur une tâche s’étendra jusqu’à ce que tout le temps disponible soit écoulé.
Exemple : si quelque chose doit être fait en 3 semaines, ça sera fait en 3 semaines, pas 1 ni 2.
L’effet d’utilisabilité esthétique
Les utilisateurs perçoivent souvent les designs esthétiquement plaisants comme plus faciles ou efficaces à utiliser.
Exemple : rendre un formulaire ou une interface plus esthétique le rend inconsciemment plus facile à utiliser.
Les rôles / tâches / métiers du design
Designer UX
Les designers UX sont responsables de l’expérience utilisateur globale d’un produit ou d’un service. Ils travaillent avec divers intervenants, notamment des chefs de produit, des développeurs et des équipes marketing, pour créer des produits faciles à utiliser, agréables et efficaces.
Les designers UX utilisent une variété de méthodes pour comprendre les besoins des utilisateurs, notamment la recherche utilisateur, les tests d’utilisabilité et les tests A/B. Ils utilisent également une variété d’outils et de technologies pour créer des prototypes et des designs, comme des wireframes, des maquettes et des prototypes haute fidélité.
Les designers UX jouent un rôle essentiel dans le succès de tout produit ou service. En comprenant les besoins des utilisateurs et en créant des produits qui répondent à ces besoins, les designers UX peuvent aider les entreprises à attirer et à fidéliser les clients.
Designer UI
Les designers d’interface utilisateur utilisent une variété d’outils et de technologies pour créer leurs designs, notamment des wireframes, des maquettes et des prototypes haute fidélité. Ils utilisent également une variété d’éléments visuels, tels que la typographie, la couleur et l’imagerie, pour créer une expérience utilisateur cohérente et engageante.
Les designers d’interface utilisateur jouent un rôle important dans le succès de tout produit ou service. En créant des produits qui sont à la fois fonctionnels et esthétiquement plaisants, les designers d’interface utilisateur peuvent aider les entreprises à attirer et à fidéliser les clients.
Architecte de l’information
Les architectes d’information utilisent une variété de méthodes pour comprendre les besoins des utilisateurs, notamment la recherche utilisateur, les tests d’utilisabilité et le tri de cartes. Ils utilisent également une variété d’outils et de technologies pour créer des diagrammes et des cartes d’architecture de l’information.
Les architectes d’information jouent un rôle important dans le succès de tout produit ou service. En organisant et en structurant le contenu et les informations d’une manière claire et concise, les architectes d’information peuvent aider les utilisateurs à trouver ce dont ils ont besoin rapidement et facilement.
Interaction Designer
Designers visuels
Testeur d’utilisabilité
Prototypistes
Les guides UI
Google, Apple, et d’autres entreprises ont créé des directives de conception en design, des « guidelines ».
Ces directives de conception sont des systèmes adaptables de directives, de composants et d’outils qui soutiennent les meilleures pratiques de conception d’interface utilisateur. Les directives de conception simplifient la collaboration entre les concepteurs et les développeurs et aident les équipes à créer rapidement des beaux produits utilisables.
Guide UI par Google
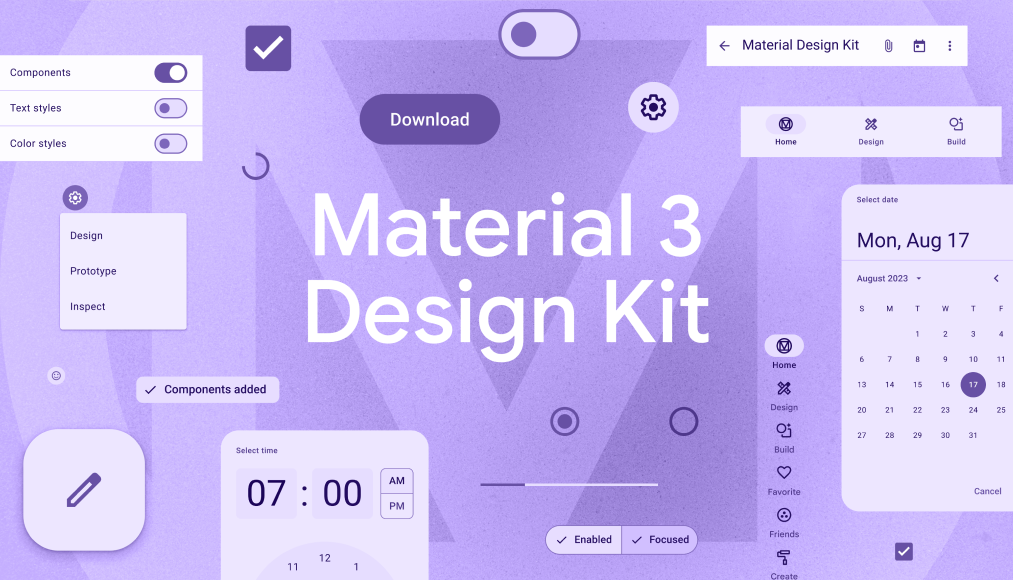
Material Design

Google a créé son guide UI appelé « Material Design ». Ils ont sortis plusieurs version de ce guide, la dernière version est « Material 3 ». Material 3 est un système de conception open source qui aide à concevoir et construire de beaux produits utilisables.
Guide UI par Apple
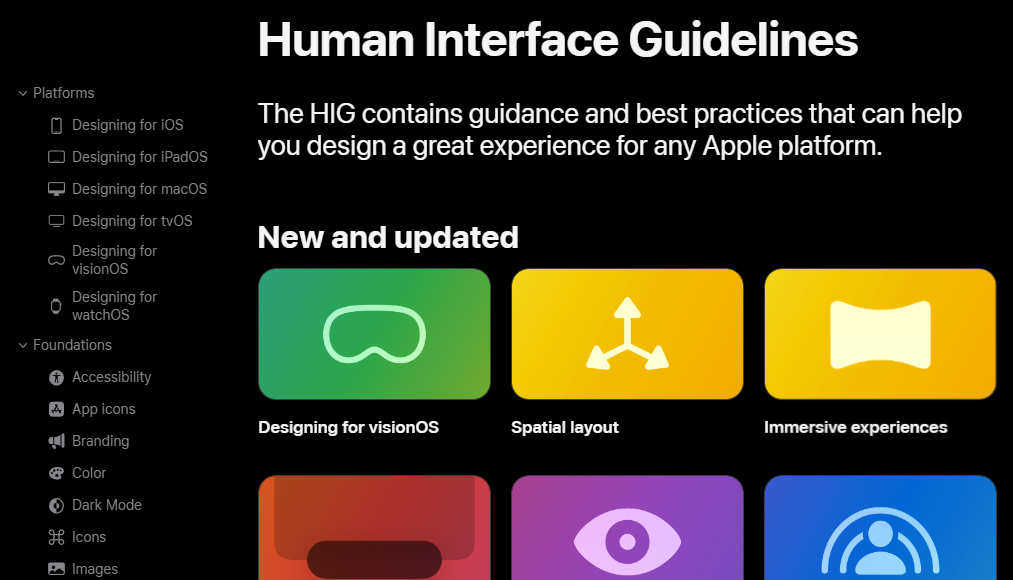
Human Interface Guidelines

Apple a créé son guide UI appelé « Human Interface Guidelines » (HIG – directives relatives à l’interface humaine). Ce sont des conseils et des bonnes pratiques pour concevoir une bonne expérience dans les outils Apple.
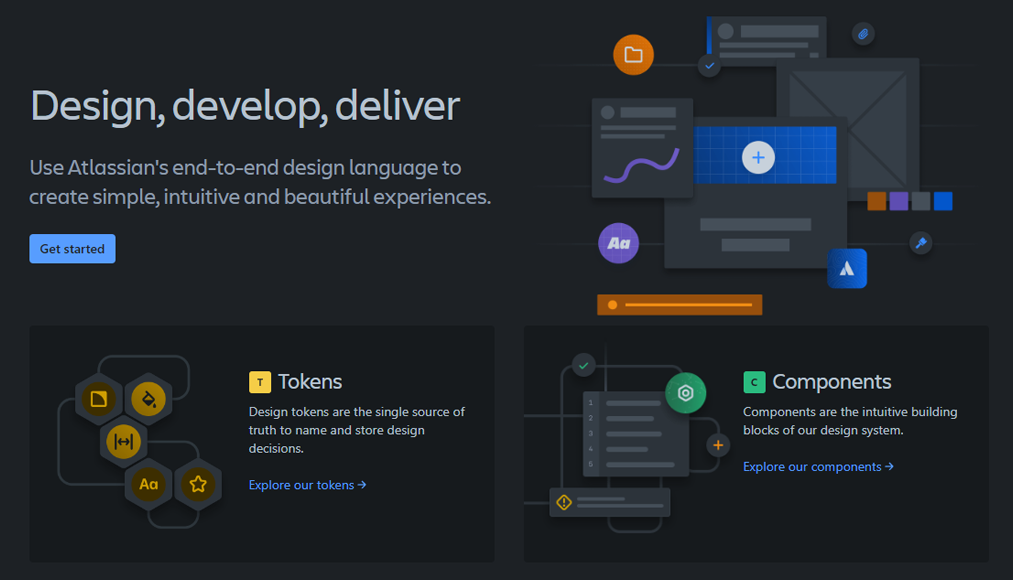
Guide UI par Atlassian
Atlassian Design System

Guide UI par IBM
Carbon Design System

Guide UI par GitHub
Primer Design System

Arco Design Lark Group
Arco Design System

Le système de conception Arco fournit une bibliothèque complète de composants, notamment la typographie, les couleurs, les icônes et les dispositions. Il s’agit d’un ensemble de composants et de directives qui peuvent être utilisés pour créer des interfaces utilisateur cohérentes et attrayantes.
Les guides de contenu
Il existe également des guides de contenus, appelés « Content Design System » ou « Content Style Guide », qui détaillent le ton à utiliser pour une marque. En voici 2 exemples : Intuit Content Design System et Mailchimp Content Style Guide.
Salaires des métiers designer ui et UX
Aux États-Unis, le salaire moyen des concepteurs UX est de 94k$ et de 98k$ pour les concepteurs UI.
Comment devenir concepteur designer UI/UX
La conception UI et UX est un domaine en pleine expansion qui offre de nombreuses opportunités de carrière.
Dans le domaine de la conception UX/UI, il existe une vaste gamme de spécialités, un peu comme dans le domaine médical. Par exemple, vous pourriez être un concepteur visuel axé sur l’esthétique, un concepteur d’interaction créant des interfaces intuitives, ou même un concepteur de mouvement ajoutant des effets dynamiques à l’expérience utilisateur. D’autres rôles incluent la conception graphique, le prototypage d’interface utilisateur, le développement front-end, la rédaction UX, la conception d’accessibilité et le spécialiste des systèmes de conception.
Le chemin à parcourir peut varier en fonction de la taille de l’entreprise.
Dans les petites entreprises, vous vous retrouverez peut-être à jongler avec plusieurs rôles en tant que concepteur généraliste.
À l’inverse, les grandes entreprises ont souvent des postes plus spécialisés, avec une expertise approfondie dans un domaine et des connaissances plus générales dans d’autres.
Pour devenir concepteur UI/UX, il est important de développer des compétences en résolution de problèmes, en créativité, en compréhension des besoins des utilisateurs et en conception technique. Ces métiers ne se limitent pas à savoir utiliser Figma.
Les compétences concernées se rapprochent de ces filières :
- Psychologie
- IT Technologies de l’information (« informatique »)
- Design
- Design industriel
- Information
- Anthropologie
Voici quelques exemples de compétences que les designers UX doivent posséder :
- Résolution de problèmes : les designers UX doivent être capables de comprendre les problèmes des utilisateurs et de proposer des solutions efficaces.
- Créativité : les designers UX doivent être capables de proposer des designs innovants et attrayants.
- Compréhension des besoins des utilisateurs : les designers UX doivent être capables de comprendre les besoins et les attentes des utilisateurs.
- Conception technique : les designers UX doivent être capables de créer des designs qui sont réalisables et efficaces.
Pour développer ces compétences, il est possible de suivre une formation spécialisée, d’acquérir des compétences par soi-même ou de combiner les deux. Il est également important de pratiquer régulièrement en créant des projets personnels ou en participant à des concours.
Pour les débutants, un bon point de départ est le Certificat Professionnel Google UX Design sur Coursera (en français). C’est une excellente ressource pour acquérir des connaissances fondamentales et des compétences pratiques.
Quelles filières d’études pour devenir UI ou UX designer ?
Designers UI et UX sont des métiers nouveaux, les filières d’études sont encore en train d’ouvrir.
Il semble qu’en France il n’y ait pas encore de filière pour ces métiers : ils sont pratiqués à la suite de formations supérieures généralistes en graphisme, multimédia, design, sciences cognitives ou sciences humaines de niveau BAC+3 ou BAC+5.
Dans d’autres pays, voici par exemple 12 Bachelors (7 en Allemagne, 2 au Canada, 2 au Royaume-Uni et 2 aux Etats-Unis) et 22 Masters (8 en Espagne, 5 au Royaume-Uni, 3 aux Etats-Unis) spécialisés en UI/UX design.
Compétences à développer pour devenir concepteur UI
- Créativité et innovation : un concepteur UI peut proposer un nouveau design de bouton d’appel à l’action qui est plus clair et plus efficace.
- Souci du détail : un concepteur UI peut s’assurer que les couleurs et les polices utilisées dans une interface utilisateur sont faciles à lire et à comprendre.
- Communication : un concepteur UI peut présenter son concept de design à un client de manière claire et concise.
- Empathie : un concepteur UI peut comprendre les besoins des utilisateurs en menant des recherches et en analysant des données.
- Connaissance des outils et des principes de conception : un concepteur UI peut utiliser des outils de conception tels que Figma pour créer des prototypes interactifs de ses interfaces utilisateur.
Compétences à développer pour devenir concepteur UX
- Recherche utilisateur : entretiens avec des utilisateurs, observations, enquêtes, tests utilisateurs.
- Création de wireframes et de prototypes : outils de conception graphique, langages de programmation.
- Rédaction UX : microcopy, typographie, couleurs.
- Conception d’interaction : flux utilisateur, accès aux informations, disposition de l’écran.
- Communication visuelle : esthétique, ergonomie, iconographie.
Pour devenir un designer UX, il est possible de suivre une formation spécialisée, d’acquérir des compétences par soi-même ou de combiner les deux. Il est également important de développer un portfolio qui présente vos travaux.
Apprendre l’UI et l’UX en autodidacte
Etapes à suivre :
- Apprendre les concepts de base de la conception d’expérience utilisateur (UX)
- Développer un sens de l’esthétique
- Maîtriser un logiciel de design adéquat comme Figma
- Créer un portfolio
- Obtenir de l’expérience
Apprendre l’UI et l’UX avec Uxcel
Les meilleurs cours d’UI et UX que j’ai trouvé se trouvent sur Uxcel. Les cours sont très clairs, ils sont accessibles sur leur site Web et ils ont également une application mobile (Apple et Android) avec des mini challenges quotidiens.
L’inscription est gratuite et vous pouvez suivre de nombreux cours gratuitement.
Je m’entraîne régulièrement avec, sur mon téléphone et sur mon PC selon les cas.
Ils proposent des cours selon le choix de carrière : Product Designer, UX/UI Designer, UX Designer, UX Researcher, UX Writer, et UI Designer.
Vous pouvez créer votre compte gratuitement (pas besoin de carte de paiement, juste un email) et commencer à suivre des cours et faire des challenges tout de suite.
outils & ressources design UI/UX


Uxcel

Supercharge Design

DesignJoy

Envato Elements

Coursera Certification Google UX

PlaceIt
Adobe XD
Sketch
Design et prototypage avec collaboration en temps réel.
Marvel App
Penpot
Alternative gratuite et open source à Figma.
Ressources design
Typographie
fonts.google.com
fontshare.com
fontsquirell.com
Photos
unsplash.com
pexels.com
barnimages.com
Illustrations
drawkit.io
undraw.co
manypixelsco
Inspiration
dribbble.com
mobbin.design
behance.net