Affichage filaire dans Divi : la dernière version de Divi, activée lorsqu’on coche « Enable The Latest Divi Builder Experience« , uniformise le builder du front end et du back end.
En effet, il est maintenant possible d’avoir le rendu visuel (WYSIWYG) en backoffice.
Ce que nous avions avant :
- Back end : vue filaire seulement
- Front end : vue filaire et rendu visuel
Ce que nous avons maintenant :
- Back end : vue filaire et rendu visuel
- Front end : vue filaire et rendu visuel
Ce changement donne un peu plus de cohérence à Divi et facilite le travail des pages avec le builder.
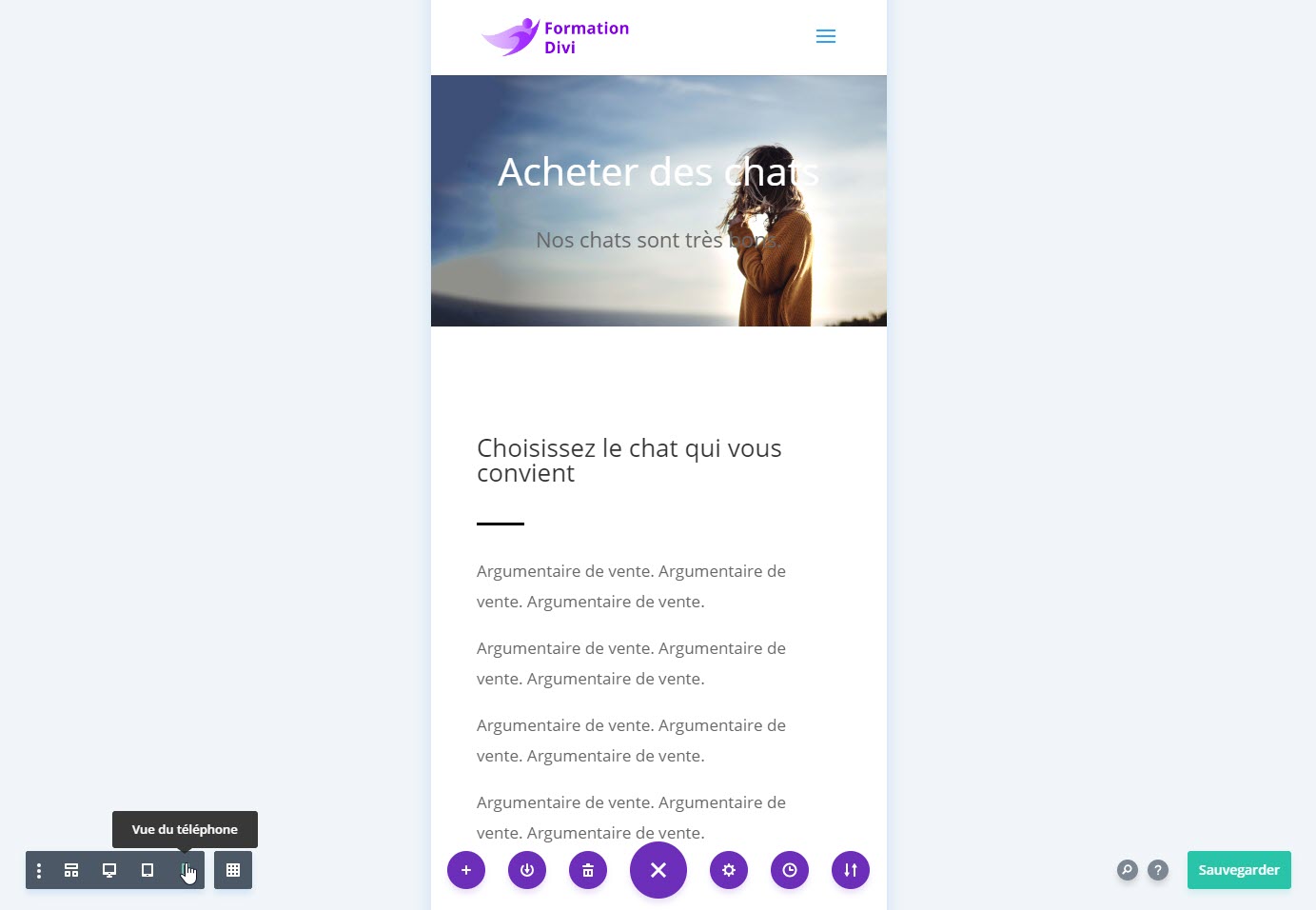
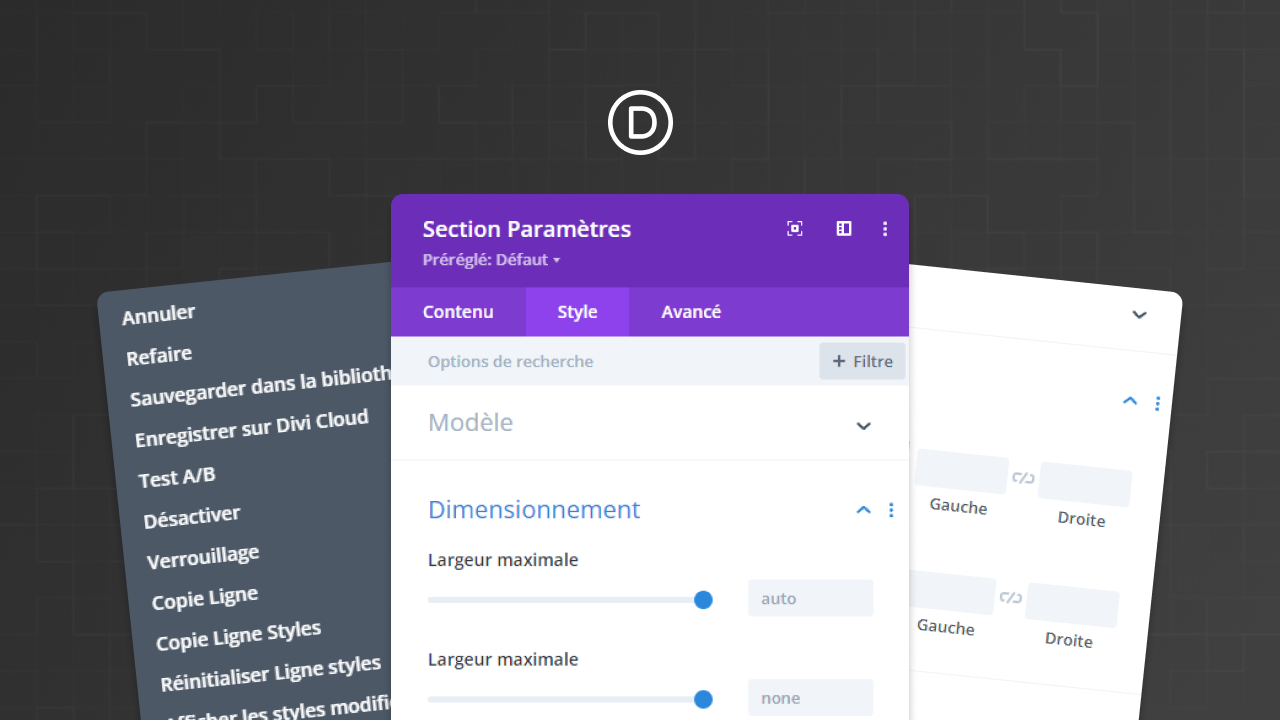
Ces boutons pour changer la vue se trouvent en haut à droite dans le back end, et en bas à gauche dans le front end, comme montré dans les copies d’écran ci-dessous.
Glossaire :
- Enable The Latest Divi Builder Experience : le nom de l’option qui active la nouvelle version de Divi. Il est encore possible d’utiliser l’ancienne version. Pour plus d’informations sur ceci, voir Divi, Gutenberg, WordPress 5 : le guide des nouvelles versions 2019
- Front end, écrit frontend, front end ou front-end : la partie publique du site, que voient les visiteurs, et sur laquelle vous pouvez également travailler avec Divi
- Back end, dit aussi backoffice, écrit backend, back end, ou back-end : la partie privée du site, réservée aux administrateurs
- WYSIWYG : « What You See Is What You Get » : en traduction littérale « ce que vous voyez est ce que vous obtenez », l’utilisateur voit directement à l’écran à quoi ressemblera le résultat final
- Affichage filaire : la vue abstraite des éléments Divi (sections, rangées, modules)
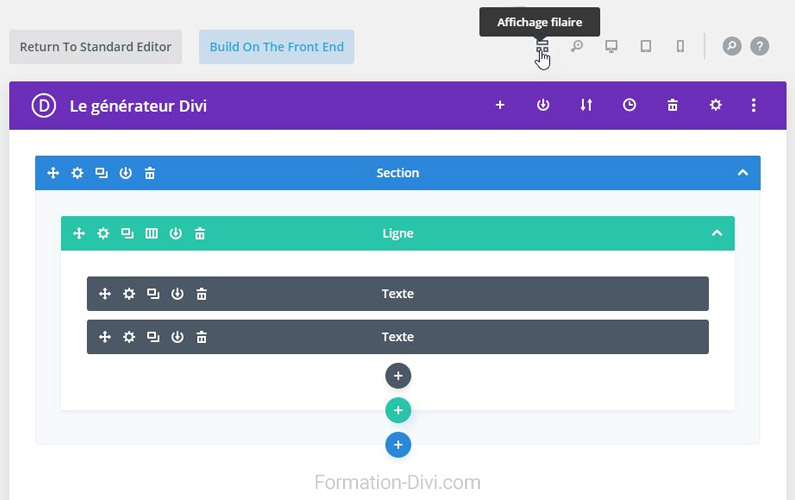
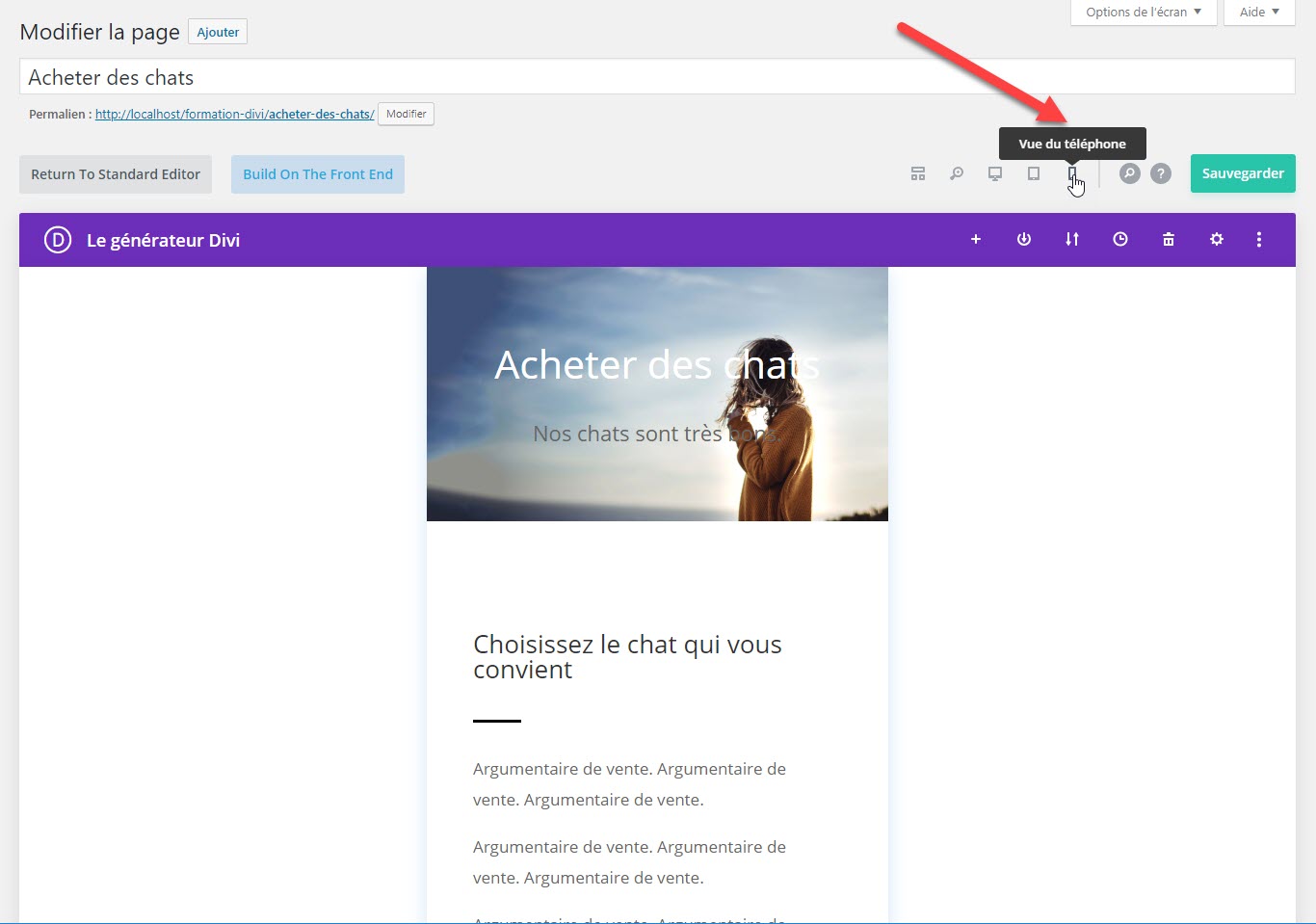
Divi back end : affichage filaire
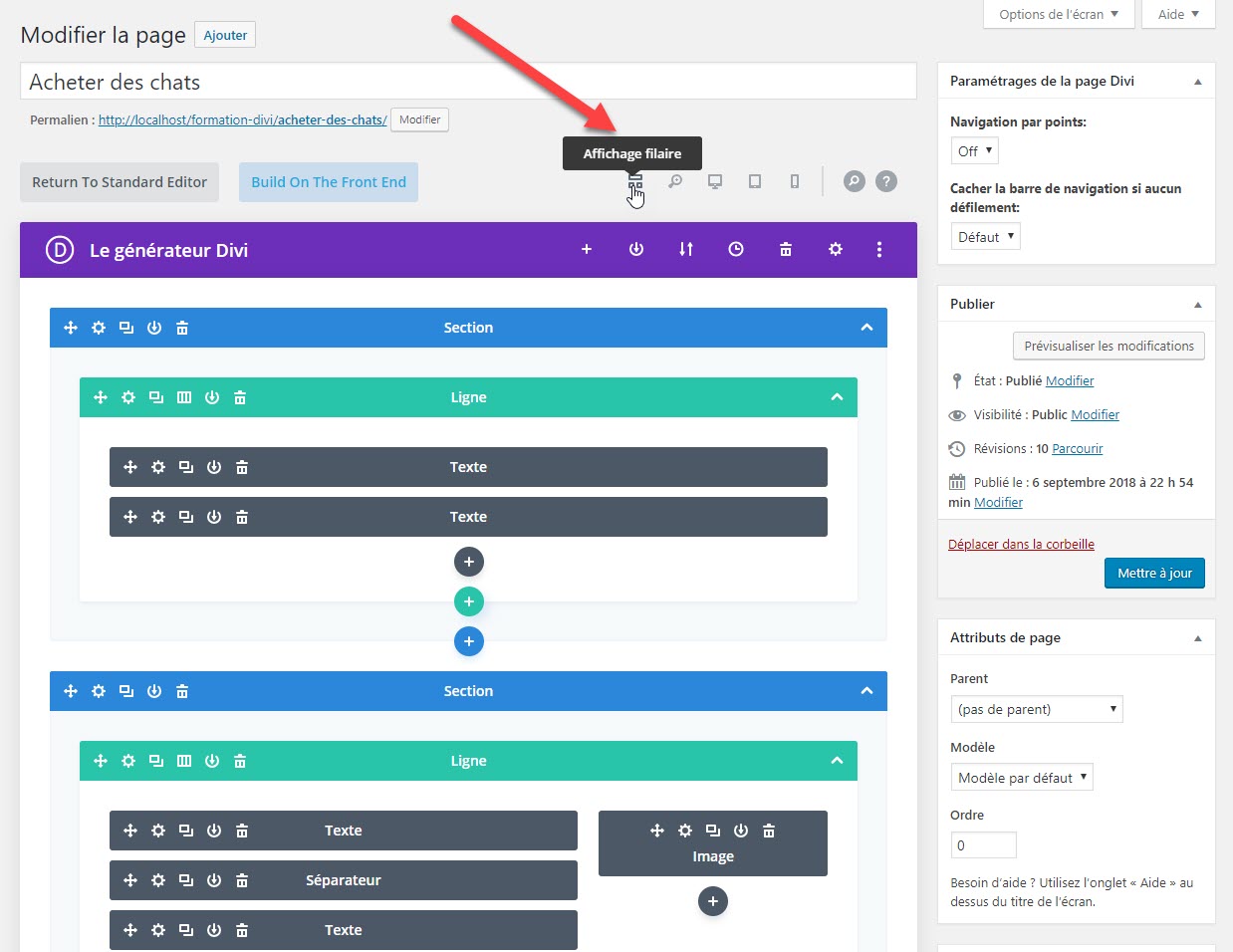
Dans le backoffice, nous avons, dans la colonne de gauche de l’édition d’une page ou d’un article :
- Le titre « Modifier la page », et un bouton « Ajouter » pour ajouter une autre page ou un autre article
- Un champ pour modifier le titre de la page, ici « Acheter des chats »
- Le permalien, et la possibilité de le modifier
- Une ligne d’options Divi :
- Return To Standard Editor : désactiver Divi pour passer à l’éditeur WordPress
- Builder On The Front End : éditer la page avec Divi, mais en passant du back end au front end
- Affichage filaire
- Zoom (première loupe)
- Vue du bureau
- Vue de la tablette
- Vue du téléphone
- Un nouveau bouton (seconde loupe entourée en gris) qui est un raccourci pour ajouter un élément à la page
- L’aide de Divi (point d’interrogation entouré en gris)
- Le générateur Divi
L’image ci-dessous montre ces éléments, et ici l’affichage filaire est sélectionné :
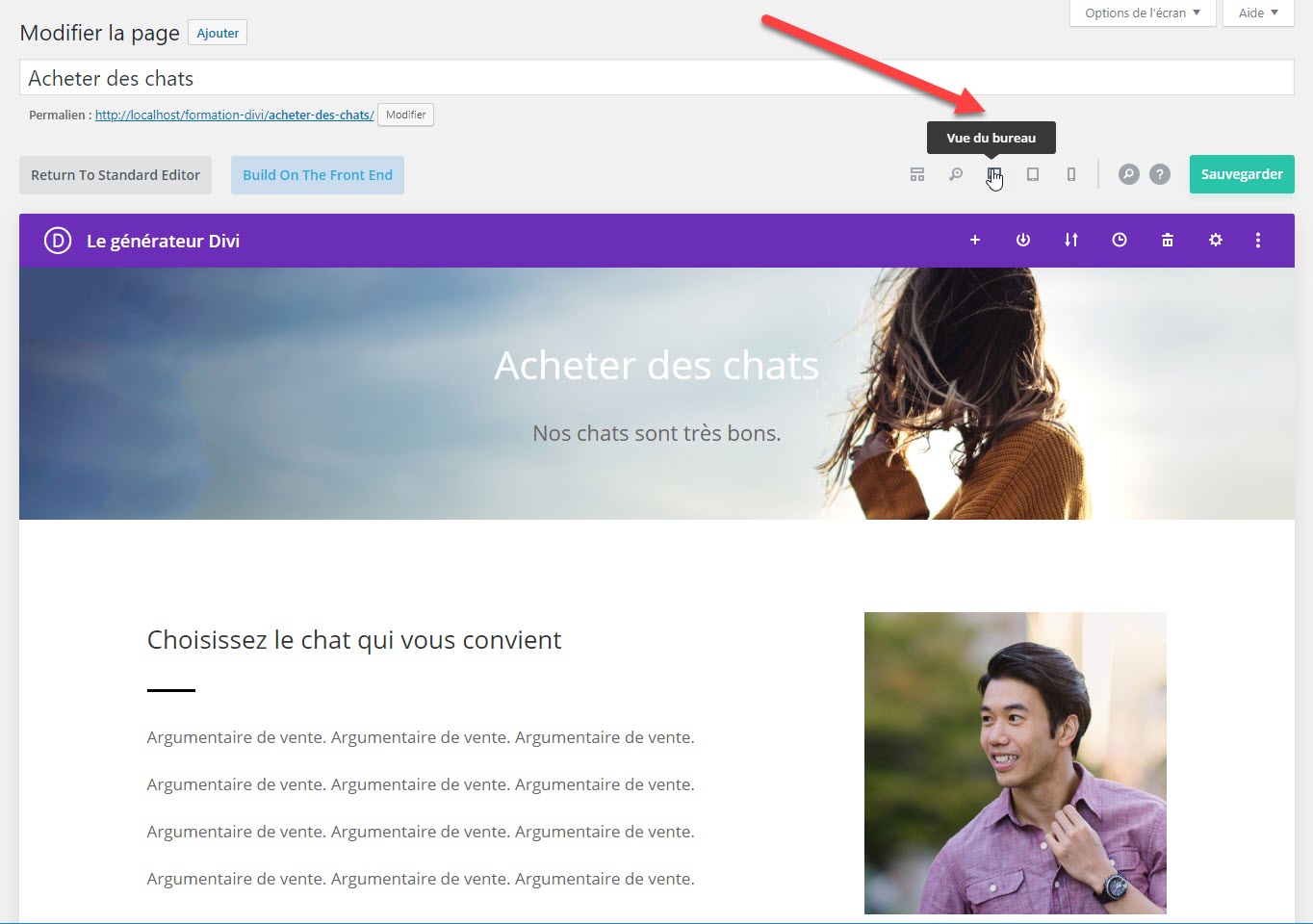
Back end : vue du bureau
Dans cette image, nous sommes dans les backoffice, et la vue du bureau est sélectionnée.
La vue du bureau donne le rendu visuel sur un grand écran de bureau (opposé à un écran de tablette ou mobile).
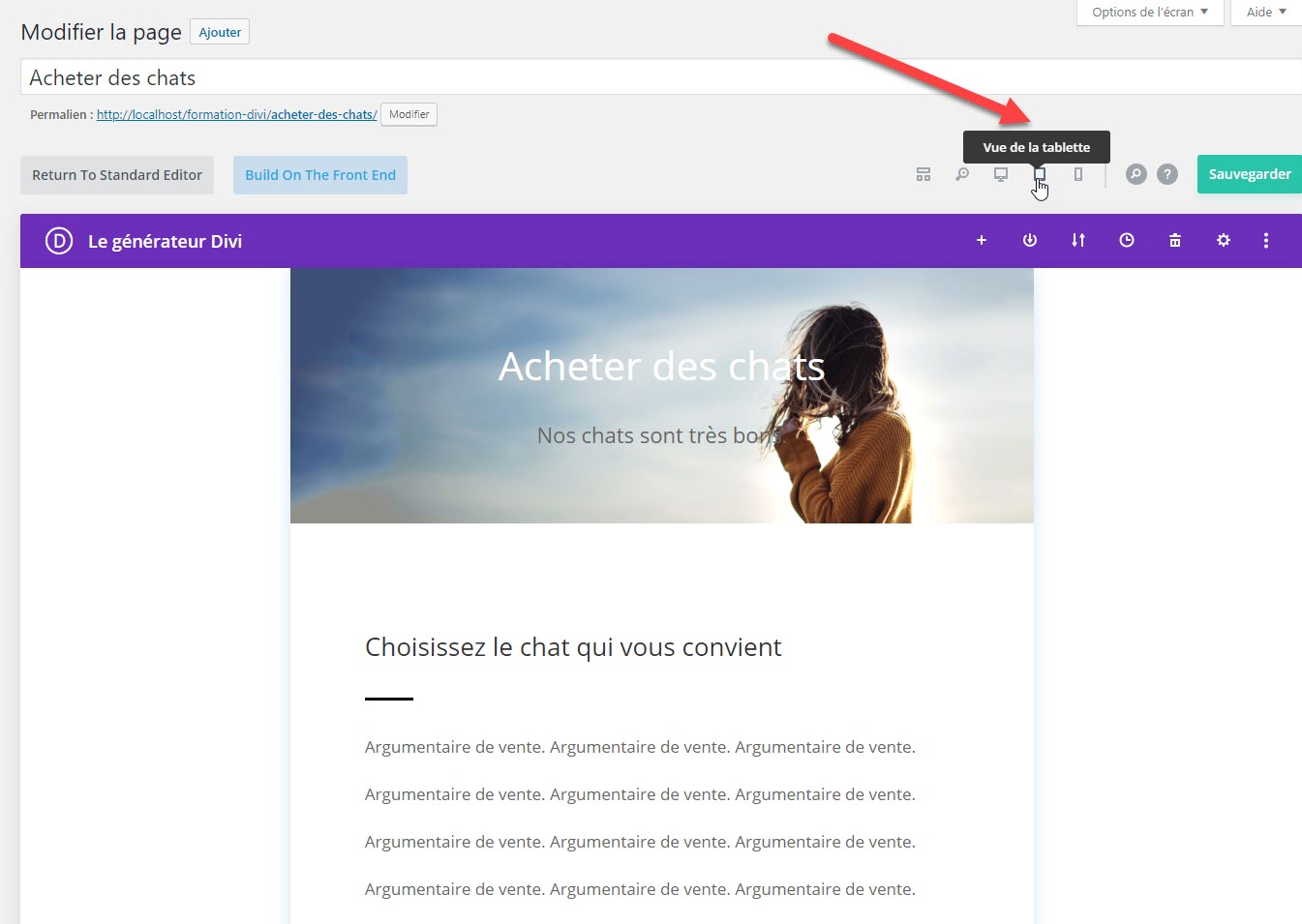
Back end : vue de la tablette
La vue de la tablette montre le rendu visuel de la page Divi sur un écran de taille intermédiaire, plus petit qu’un écran de bureau, et plus grand qu’un écran de téléphone mobile.
Divi back end : vue du téléphone
La vue du téléphone présente le rendu visuel sur un petit écran, comme téléphone mobile.
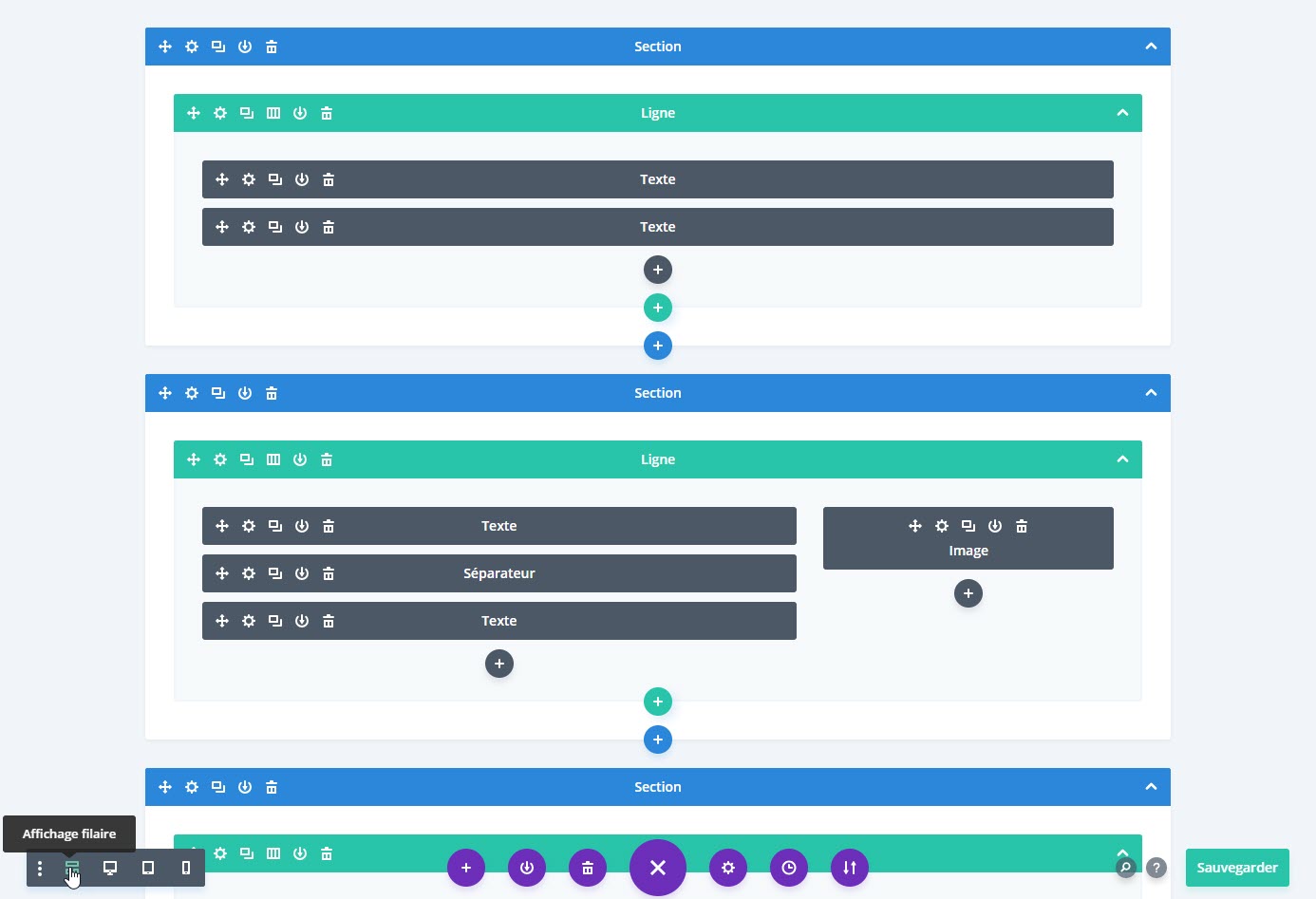
Divi front end : affichage filaire
Sur le front end, nous retrouvons exactement les mêmes options. A noter que les boutons sont en bas à gauche, et se dévoilent lorsqu’on clique sur le bouton violet central en bas au milieu, comme pour afficher le bouton sauvegarder.
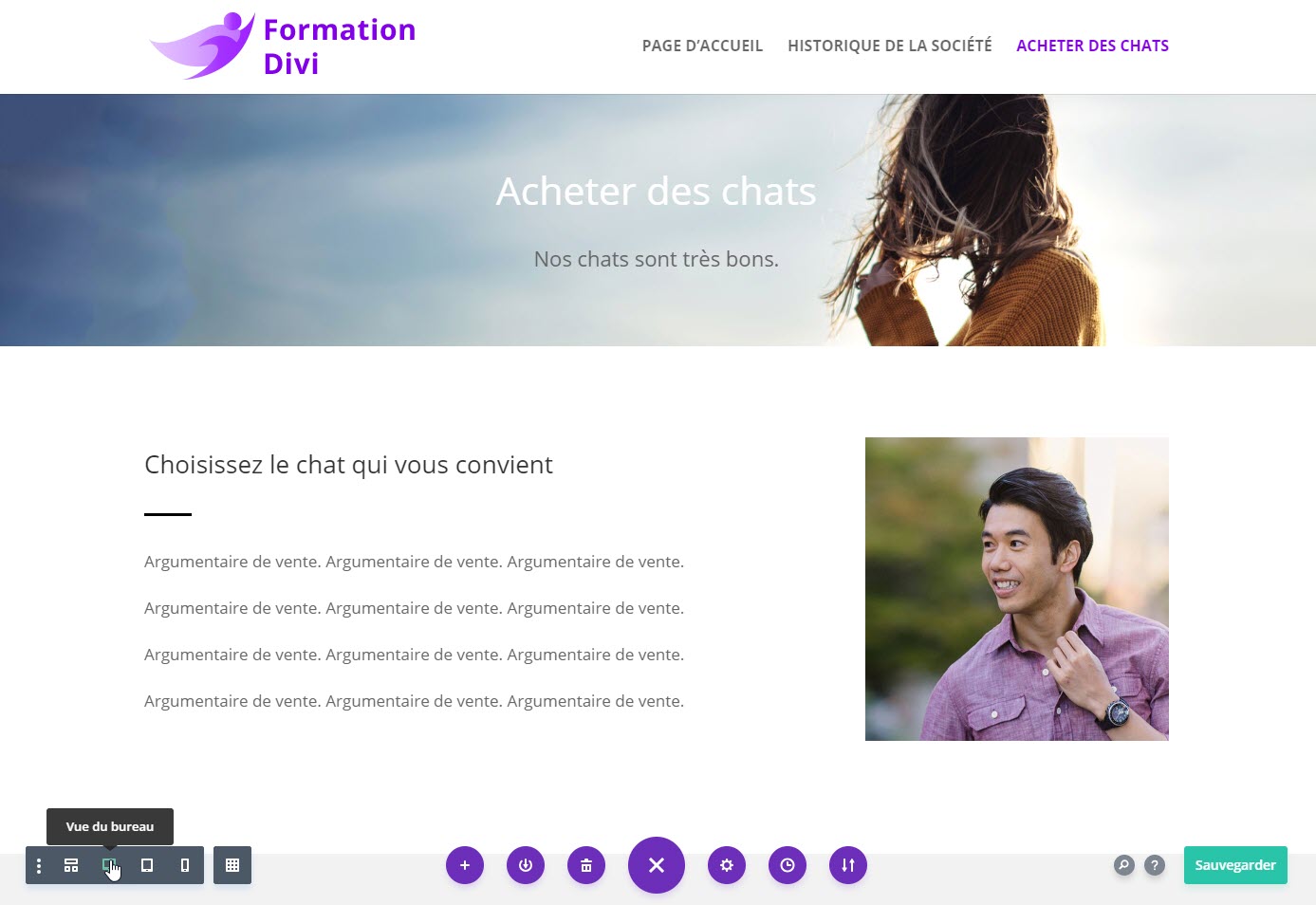
Front end : vue du bureau
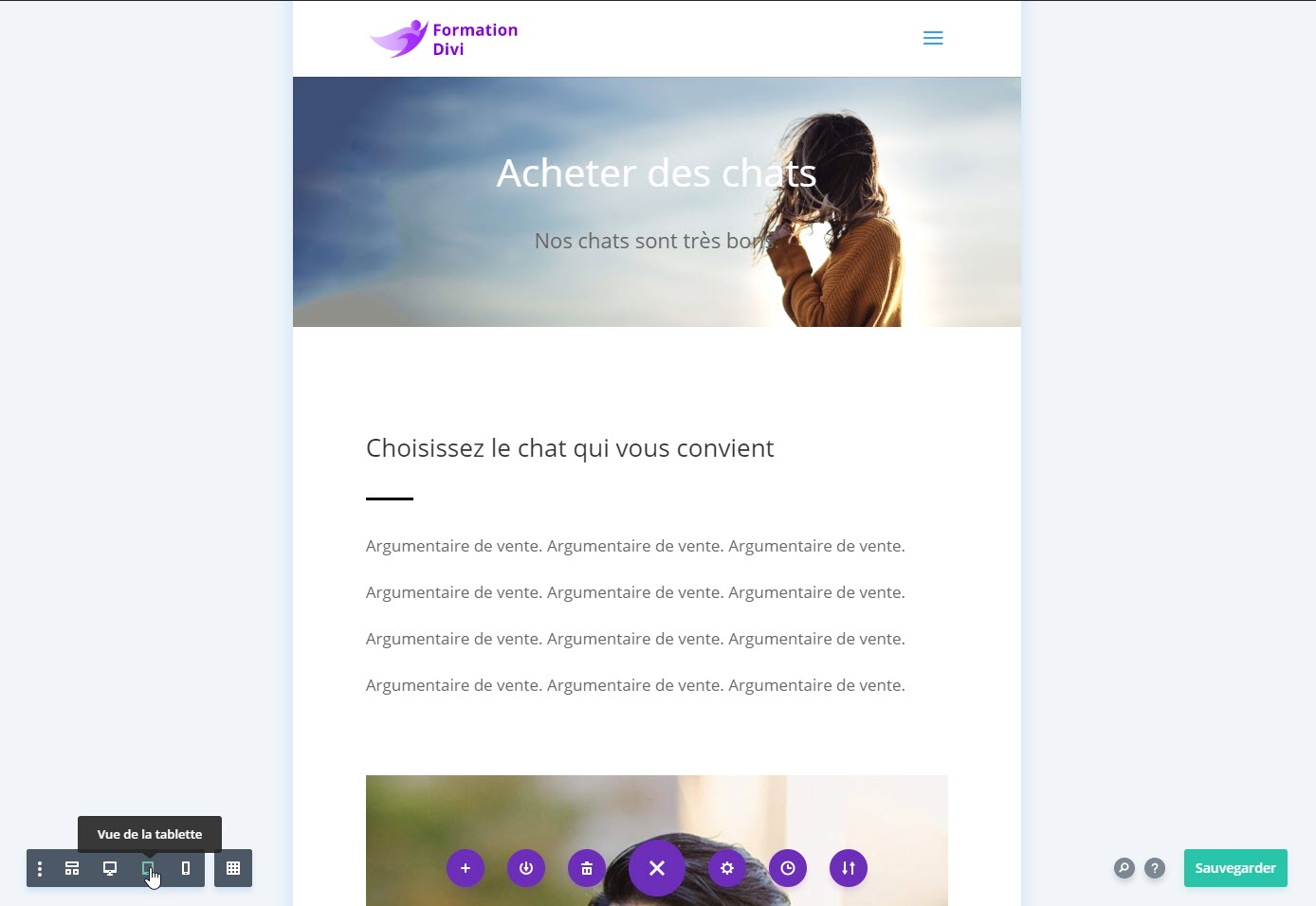
Front end : vue de la tablette
Front end : vue du téléphone
Conclusion sur ces vues
Auparavant, les différences entre backend et frontend étaient un peu perturbantes.
Maintenant, nous retrouvons la même chose dans les deux cas, ce qui facilite la compréhension de l’interface et le travail dans Divi.
Cette mise à jour de Divi est donc bénéfique.
Retrouvez en vidéo des démonstrations, exemples, et explications sur les différentes vue Divi dans les formations Divi.



















0 commentaires