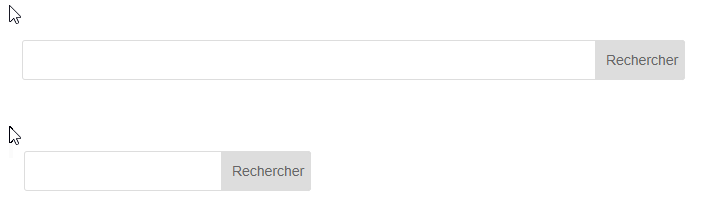
Recherche Divi. Lorsqu’on installe Divi en français, on se retrouve avec un bouton « Rechercher » qui ressemble à ça :

Le mot « Rechercher » est coupé à droite. Nous allons voir la raison et la solution à ce problème.
Module recherche Divi : pourquoi le texte est coupé à droite ?
Le module « Recherche » de Divi ressemble originellement à l’image ci-dessous :

On voit que le libellé « Search » tient tout à fait dans son conteneur.
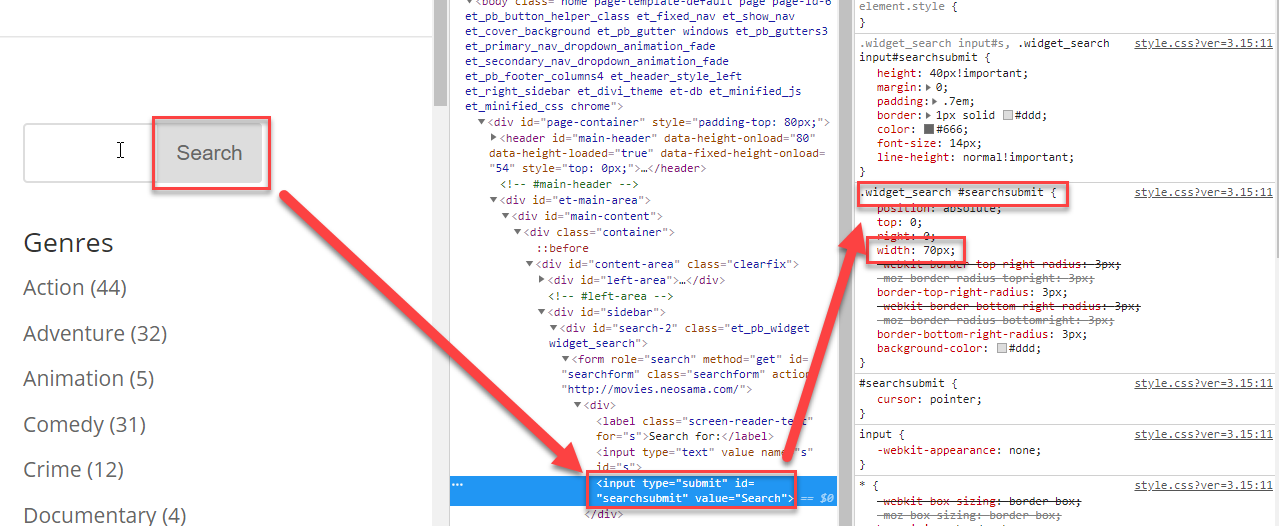
En inspectant le code HTML et CSS de ce bouton « Search » Divi, voici ce qu’on trouve :

.widget_search #searchsubmit { width: 70px; }La largeur du bouton « Rechercher » est définie en pixels. Elle a été choisie pour contenir exactement le libellé « Search » qui fait 6 lettres. Hors, la traduction française de « Search » en français est par défaut « Rechercher », qui fait 10 lettres.
Ces 10 lettres ne tiennent pas dans les 70 pixels réglés par défaut avec la taille de police de caractère actuelle.
On peut dès lors envisager plusieurs solutions :
- Faire en sorte que le bouton soit flexible et que sa largeur s’adapte à son contenu
- Modifier la traduction pour mettre un mot plus court
- Diminuer la taille de police de caractère
- Agrandir le bouton en changeant sa largeur
C’est cette dernière solution que nous allons utiliser ici.
Agrandir le bouton « Rechercher » du module Recherche de Divi
Pour agrandir ce bouton, nous allons ajouter le CSS suivant dans notre site :
/* recherche */
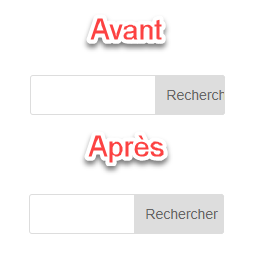
.widget_search #searchsubmit { width: 90px; }Voici le résultat :

Voir comment personnaliser le CSS de Divi, en ajouter ou le modifier
Module rechercher Divi en responsive, affichage mobile
Lorsque nous modifions du CSS dans Divi, il faut aussi s’occuper de la vue responsive, mobile et tablette.
Voici ce le résultat lorsqu’on redimensionne le navigateur :

La largeur fixe un peu agrandie pour ce bouton semble tout à fait passer pour les différentes résolutions d’affichage.
Ce problème d’affichage du bouton rechercher avec notre thème WordPress Divi est donc résolu.











Merci pour ce petit CSS très simple mais efficace !
A ajouter systématiquement à la création d’un site Divi 🙂