Divi propose de nombreuses options de personnalisation :
- Dans Divi, il est possible d’utiliser du HTML personnalisé.
- A Divi, on peut ajouter nos propres CSS.
- Et il est possible de programmer ce qu’on veut en PHP et Javascript pour étendre ou modifier Divi.
Tout ça est donc effectivement puissant et aux possibilités presque infinies dans le cadre des limites de l’informatique et des langages de programmation utilisés.
Voici 6 manières d’ajouter votre CSS personnalisé à votre site Divi :
- Menu Divi > Personnaliseur de thème > CSS additionnel
- Menu Divi > Options du thème > En bas, champ Personnaliser CSS
- Menu Apparence > Editeur de thème > style.css de votre thème enfant (ou autres fichiers CSS de votre thème)
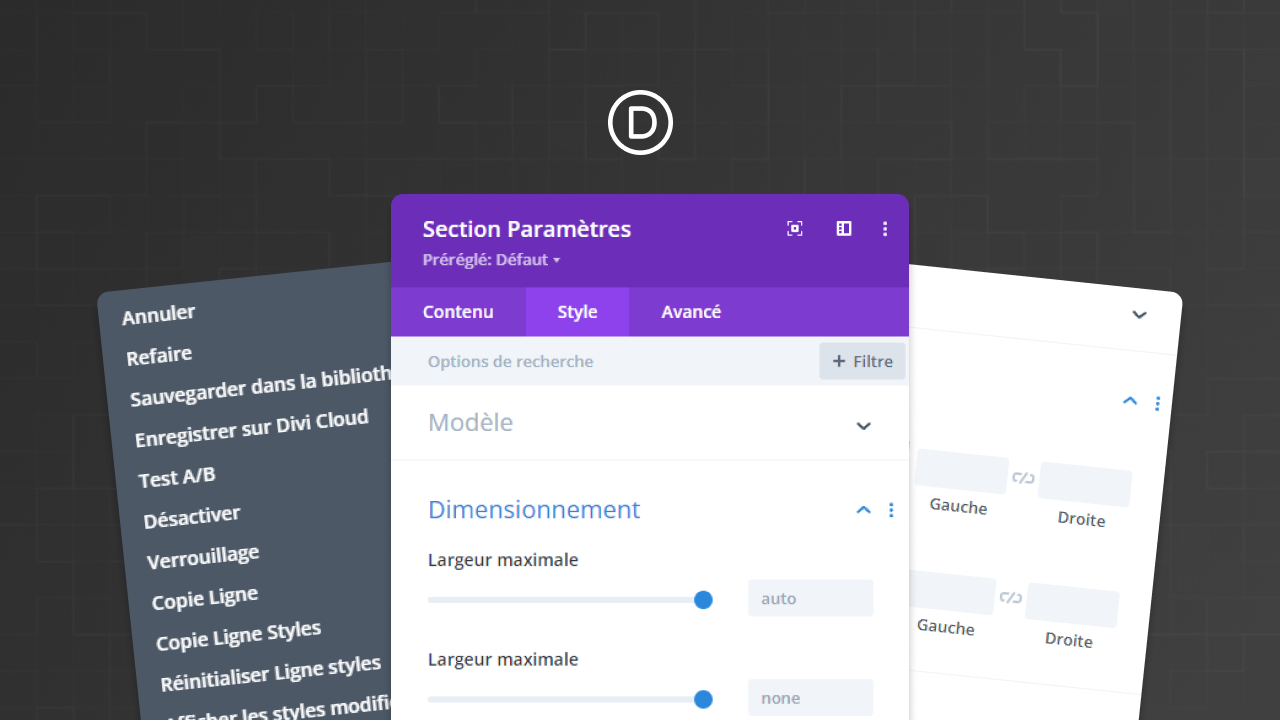
- Dans une page Divi > Paramètres de page (roue dentée) > Onglet avancé > Champ Personnaliser CSS
- Dans une section, rangée, module Divi : Onglet avancé > Champ Personnaliser CSS
- CSS en ligne dans le HTML d’un module Divi
Dans la vidéo ci-dessus, je vous montre en détails tout cela.
Pour aller plus loin et recevoir mes formations privées, laissez-moi votre email en bas de la page.











Je suis perdu et c’est à se cogner la tête contre les murs !!!! Je construit une page avec Divi mais il y a toujours un décalage entre ce que je vois sur ma page divi-builder et la page personnaliser le thème et le résultat est catastrophique en responsive ! Ca fait plusieurs semaines que je butte là-dessus et j’ai beau changer les réglages, rien n’y fait !!!
Bonsoir,
Je vous ai répondu par tchat/mail pour vous proposer de l’aide
Cordialement
Bonjour Jean c’est SELMA merci beaucoup de m’envoyer votre réponse à propos comment installer divi style CSS gratuitement sur WordPress j’ai un nom de domaine.com
Avec mon WordPress avec un hébergeur payant juste savoir comment installer divi sur WordPress avec une simplicité pour les intégrer à un style CSS ya le l’atout divi gratuit pour l’installation sur WordPress mais comment le faire simple
Vous êtes sympa Merci
Bonjour Selma,
Divi coûte 70$ par an
Ensuite il faudra vous former
Il n’y aura rien de simple ni de gratuit
Bon courage