undefinedDivi permet de définir une palette de couleurs pour tout le site, qu’on retrouvera ensuite dans chaque module qui donne un choix de couleurs, avec ce qui s’appelle un « color picker ».
Ce color picker permet de sélectionner une couleur d’un simple clic, sans avoir à retenir les codes des couleurs à chaque fois qu’on a besoin de les utiliser.
La palette propose de prédéfinir 8 couleurs en format hexadécimal.
Les formats de couleurs sont expliqués dans la formation Divi.
La palette de couleurs par défaut dans Divi
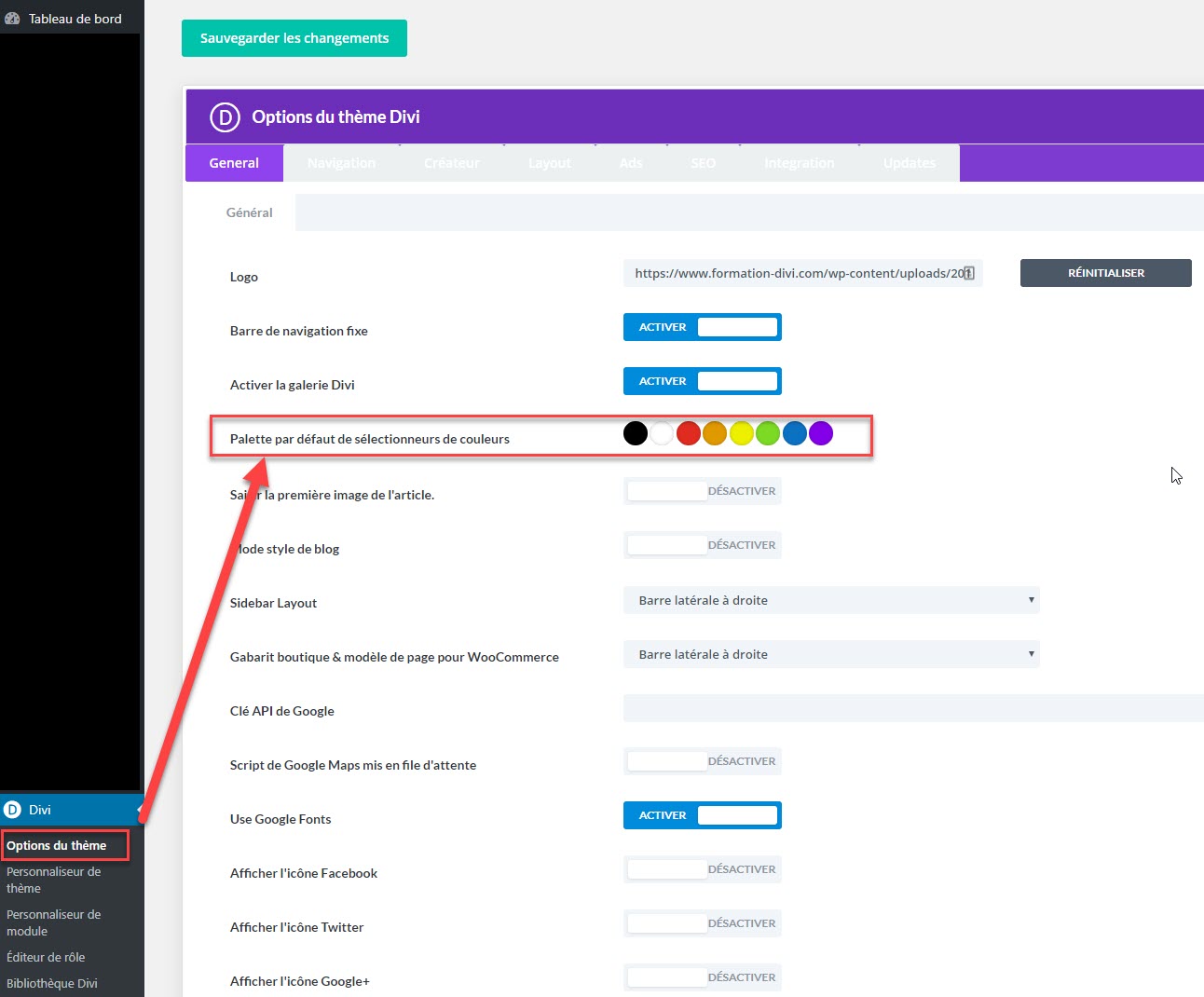
Cette palette de couleurs se trouve dans :
- Backoffice
- Menu « Divi »
- Sous-menu « Options du thème »
- Onglet « Général »
- L’option est nommée « Palette par défaut de sélectionneurs de couleurs » en français
Par défaut ici existent des couleurs (noir, blanc, rouge, orange, jaune, vert, bleu, violet), que vous pouvez remplacer par vos propres couleurs.
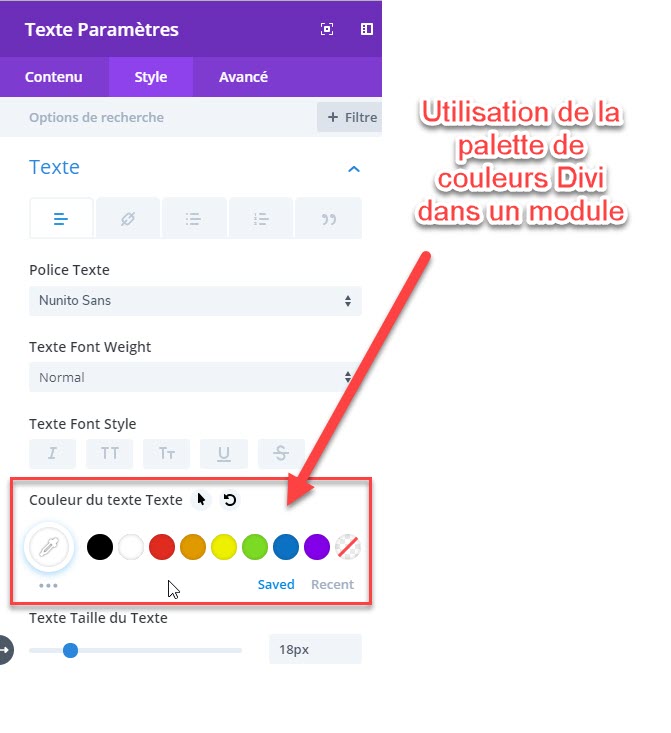
Dans chaque option Divi pour laquelle il y a le choix d’une couleur, on retrouve ces couleurs prédéfinies :
Les bonnes couleurs dans la palette
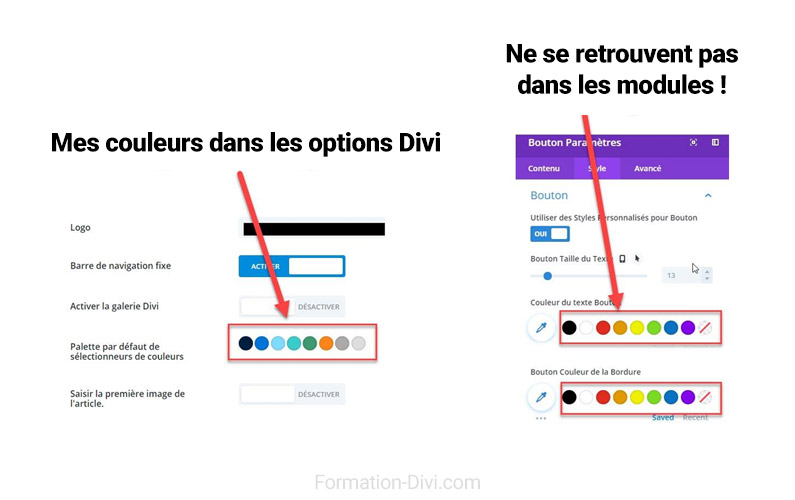
Hors, ce color picker peut parfois nous montrer les couleurs par défaut de Divi, au lieu de nous montrer les couleurs qu’on a défini dans les options du site, ce qui peut être très frustrant.
Par exemple :
- Dans la palette de couleurs de votre site Divi, vous avez défini vos couleurs personnalisées, comme des nuances de bleu et du rose
- Lorsque vous ouvrez un module, la palette de couleurs ne montre pas vos nuances de bleu ni votre rose, elle montre à la place les couleurs par défaut de Divi : noir, blanc, rouge, orange, …
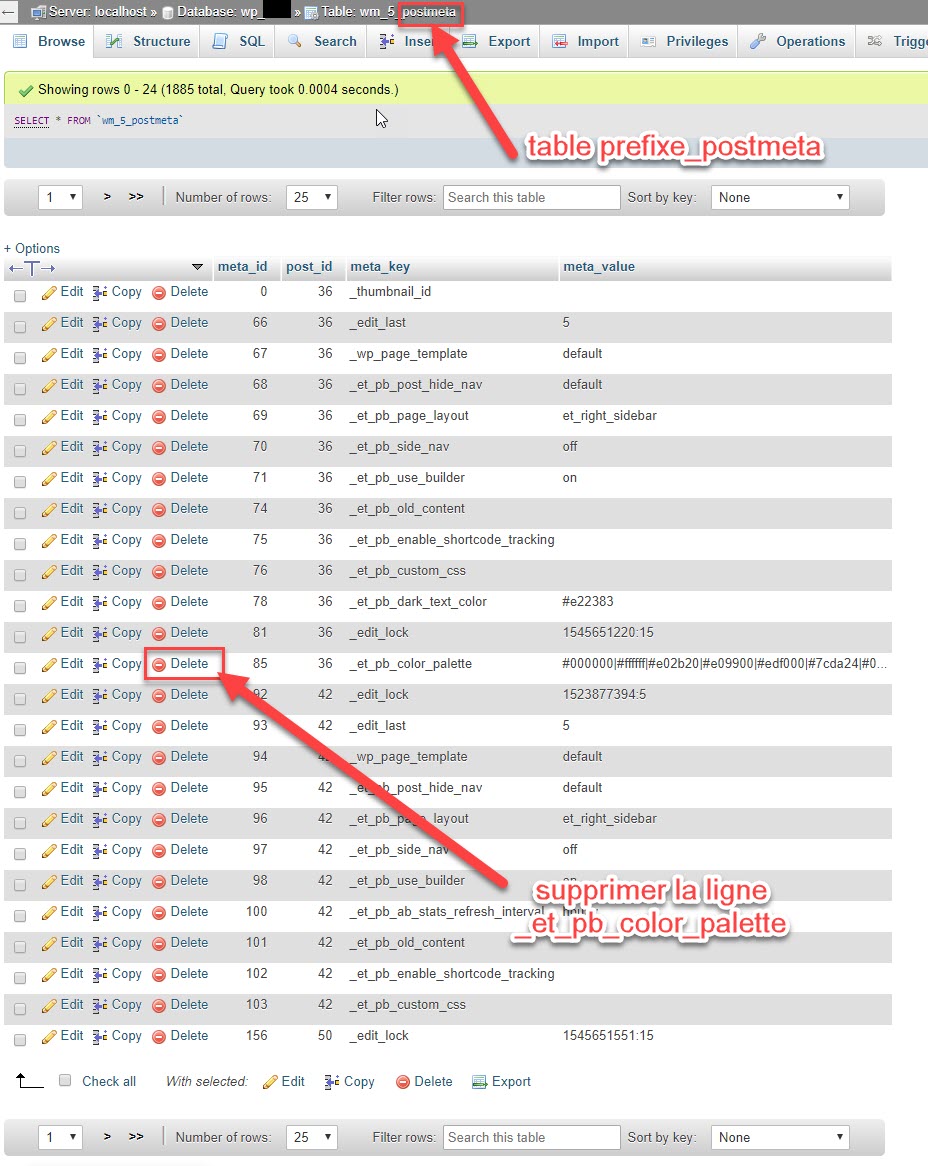
Pour réparer ceci et afficher vos propres couleurs, il faut se rendre dans la base de données de votre site, et effectuer la manipulation suivante.
Si vous ne savez pas éditer la base de données de votre site Web, vous pouvez envisager de prendre un accompagnement pour l’évolution votre site Web.
- Rendez-vous dans la table post_meta de votre base de données WordPress
- Trouvez la ligne _et_pb_color_palette
- Supprimez cette ligne
N’oubliez pas de faire une sauvegarde de votre base de données avant toute modification de la sorte.
Une fois ceci fait, vous retrouverez vos propres couleurs et non plus celles par défaut de Divi.














0 commentaires