Divi : ordre des colonnes sur mobile. Lorsqu’on crée le design d’un site Web, avec Divi ou autre, on peut être amené à créer des alternances, pour créer du rythme, par exemple :
- Rangée 1, colonne 1 : texte, colonne 2 : image
- Rangée 2, colonne 1 : image, colonne 2 : texte
- Rangée 3, colonne 1 : texte, colonne 2 : image
- Rangée 4, colonne 1 : image, colonne 2 : texte
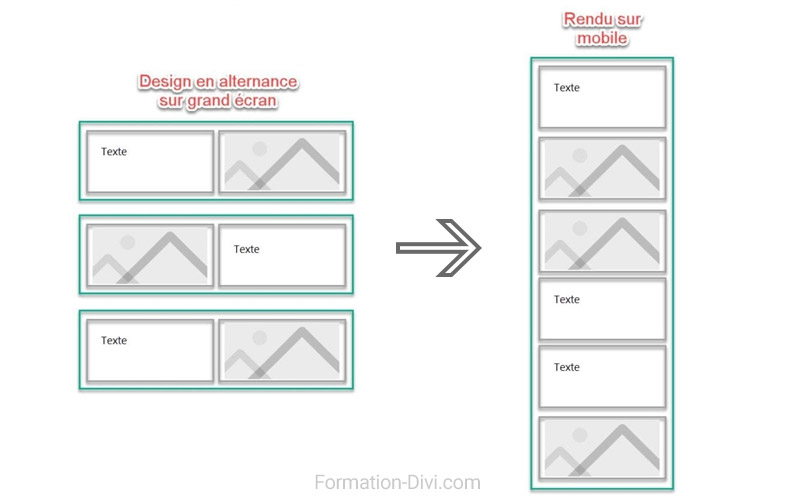
C’est sympa sur grand écran, mais sur mobile les colonnes disparaissent, chaque colonne passe en pleine largeur, elles passent les unes en-dessous des autres :

Dans ce tutoriel, nous allons voir comment garder cette alternance de colonnes sur grand écran, et la supprimer sur mobile.
Exemple Divi réel : contenu en alternance, en quinconce
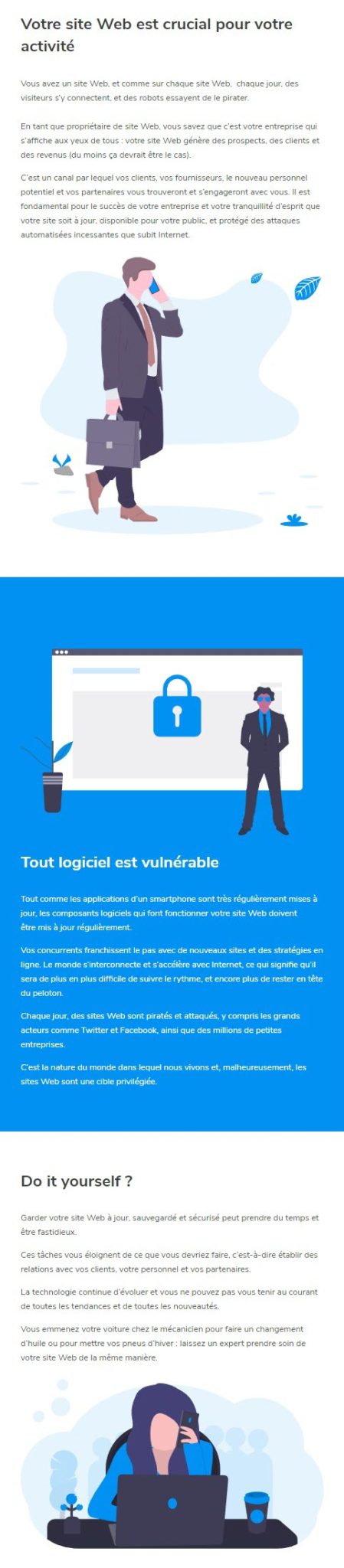
Ce que nous avons sur grand écran (desktop) : du contenu en quinconce
Le rendu sur mobile de nos colonnes Divi – en vue téléphone, les colonnes disparaissent, elles passent toutes les unes en-dessous des autres :
Le problème : l’alternance texte/image, image/texte, texte/image, donne un bon effet sur grand écran, mais apporte de la confusion sur mobile.
Nous voudrions avoir :
- Grand écran : texte/image, image/texte, texte/image
- Mobile : image/texte, image/texte, image/texte
Pour ce faire, nous allons utiliser du CSS flexbox avec Divi.
CSS Flexbox Divi pour changer l’ordre des colonnes sur mobile
Ajoutez ce CSS à votre site dans votre thème enfant ou dans Divi > Personnaliseur de thèmes > CSS additionnel
/* ordre colonnes sur mobile */
@media all and (max-width: 980px) {
/* envelopper la rangée dans une flexbox */
.custom_row {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
flex-wrap: wrap;
}
/* classes personnalisées qui désigneront l'ordre
des colonnes dans la ligne de la flexbox */
.first-on-mobile {
-webkit-order: 1;
order: 1;
}
.second-on-mobile {
-webkit-order: 2;
order: 2;
}
.third-on-mobile {
-webkit-order: 3;
order: 3;
}
.fourth-on-mobile {
-webkit-order: 4;
order: 4;
}
/* ajoute une marge à la dernière colonne */
.custom_row:last-child .et_pb_column:last-child {
margin-bottom: 30px;
}
}
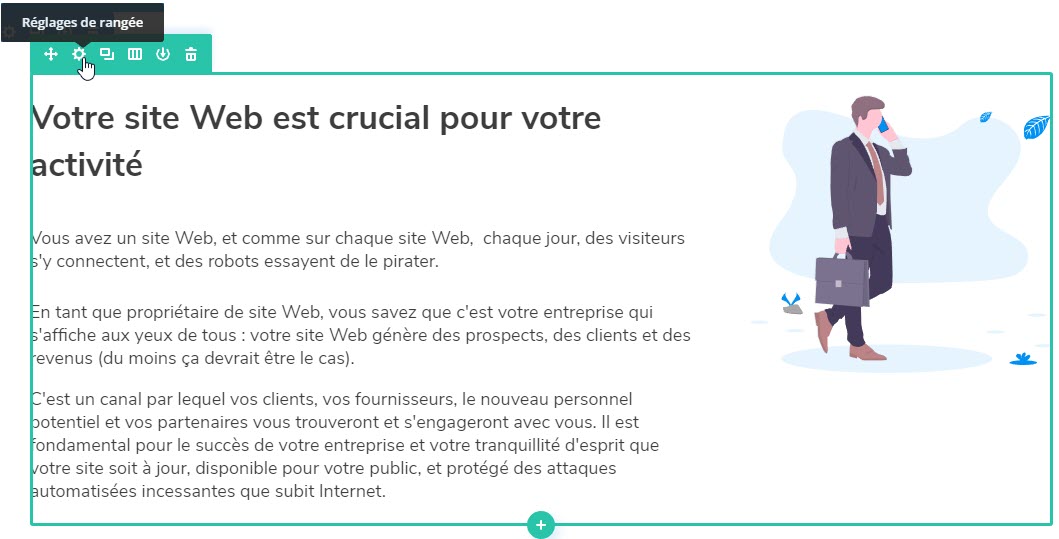
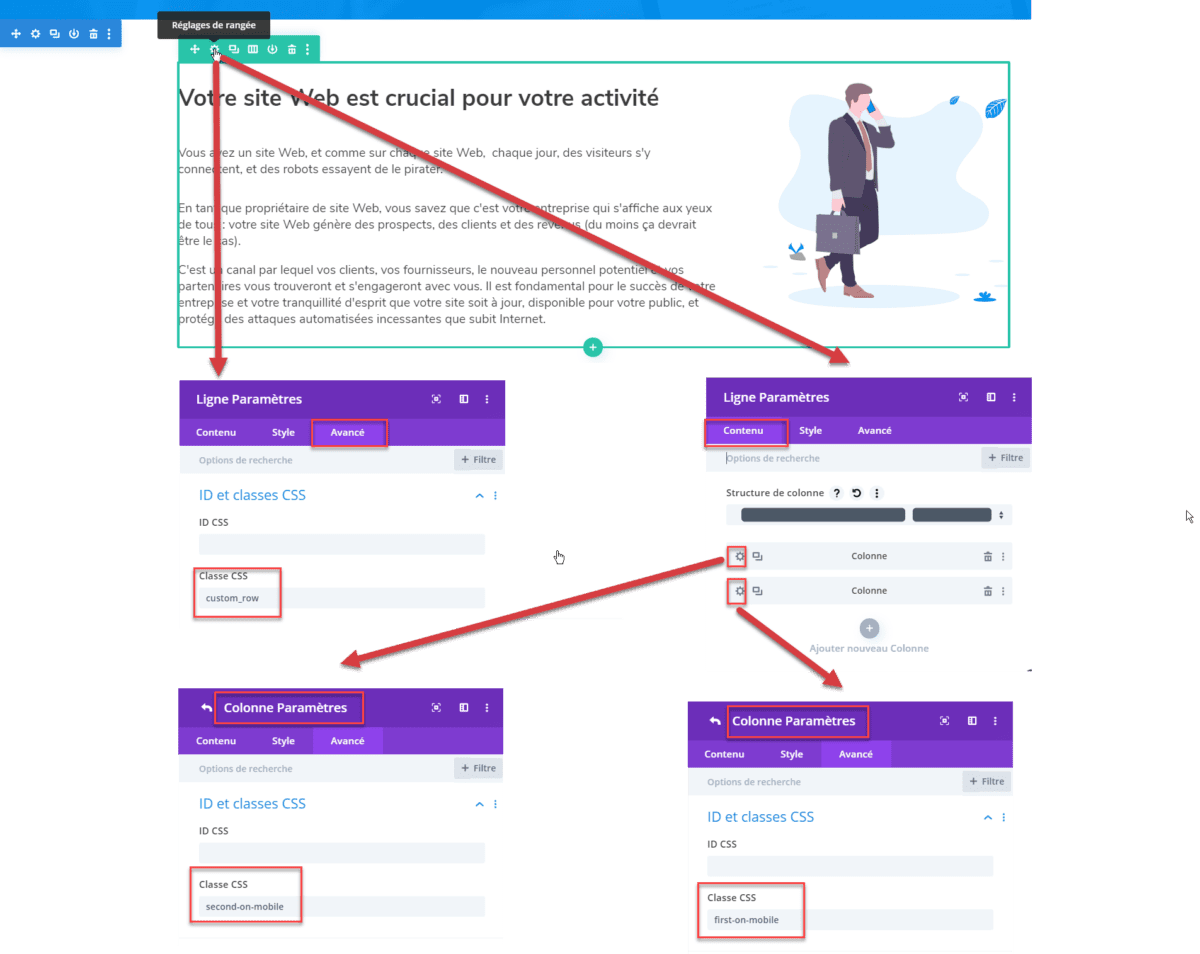
Ensuite, appliquez les classes CSS suivantes dans les réglages de la rangée. Pour ajouter une classe à une section, rangée ou module Divi, cliquez sur la roue dentée de l’élément :
Dans l’onglet « Avancé », vous trouverez le champ « Classe CSS » de votre rangée, et dans l’onglet contenu, vos colonnes :
- First on mobile (class « first-on-mobile ») signifie : afficher en premier sur mobile
- Second on mobile (class « second-on-mobile ») signifie : afficher en deuxième sur mobile
- Third on mobile (class « third-on-mobile ») signifie : afficher en troisième sur mobile
- Fourth on mobile (class « fourth-on-mobile ») signifie : afficher en quatrième sur mobile
Sauvegardez la page Divi, quittez le Visual Builder, et voici le résultat :
L’alternance des contenus a bien été supprimée sur affichage mobile, mais reste sur grand écran.
Si cela vous a aidé, ou si vous n’avez pas réussi, laissez un commentaire ci-dessous avec un remerciement ou une question.
















Merci pour ce tuto très clair et précis. J’ai suivi vos conseils et j’ai pu améliorer la présentation de mon site grâce à vous.
Bonjour Badis, merci pour votre retour, content d’avoir pu vous aider.
Bonjour, merci pour votre tuto. J’ai un petit soucis, j’ai bien suivis la procédure, mais ca ne donne aucun résultat. Sur l’affichage mobile ca ne change rien à l’ordre de mes colonnes…
J’ai pourtant bien appliquez les classes CSS…
Bonjour, vous avez bien appliqué la classe custom_row au conteneur ?
Il y a peut-être conflit avec votre CSS existant, pouvez-vous essayer dans un projet vierge ?
Bonjour,
merci pour le tuto. J’ai un peu le même sauf que je veux afficher 3 ou 4 colonnes sur ordi et 2 sur Mobile. Divi me met tout les uns sous les autres.
Merci de votre retour
Bonjour Alexandre,
C’est quelque chose de différent dans ce cas, il faut appliquer le code des demi-colonnes sur mobile, la width: 47.25%; (ou votre width) et les margin correspondantes
Je note dans ma longue liste de tâches de faire un tuto là-dessus ou l’intégrer dans une formation
Vous pouvez aussi me contacter directement pour que je vous aide sur votre site
Cordialement
Bonjour, comment puis-je entrer en contact avec vous ?
Bonjour, vous cliquez sur « Contact » ou réservez un appel ici : https://www.netologiste.com/coaching-wordpress/
Bonjour,
Merci pour ce tuto, mais dans mes paramêtres de ligne, onglet avancé, j’a n’ai qu’un seul champ pour la class CSS et non un champ par colonne. De ce fait, cela ne fonctionne pas
Bonjour Rémi,
Merci pour votre retour, la partie concernée de l’article a été mise à jour pour la dernière version de Divi.
Rangée > Contenu > Colonne 1 > Modifier > Avancé > Classe CSS
Bonjour Jean
Merci pour ce code et cette astuce !
ça fonctionne parfaitement pour moi, et c’est très clair !
Bonjour Alain,
Merci pour votre retour 🙂
Pour aller plus loin n’hésitez pas à consulter https://app.netologiste.com
Merci, j’avais un trou dans ma memoire 😉
tuto idéal au raffraichissement 🙂
Bonjour Jean,
Merci pour ce tuto, mais chez moi, non seulement ça ne fonctionne pas, mais ça a désactivé le Menu plein écran sur la version mobile. Même en supprimant le code pour les colonnes, ça l’a complètement désactivé, et je n’ai plus accès à aucune page sur le mobile… Je me doute qu’il doit y avoir un conflit avec mon css existant, mais pourquoi ? Et comment revenir à la normale ???
Merci pour votre réponse.
Bien cordialement,
Bonjour Annabelle,
Ce sont des choses qui arrivent tout le temps lorsqu’on travaille sur des sites Web
Si vous avez ajouté du CSS, puis que vous l’avez exactement supprimé sans rien changer d’autres, le site doit revenir à son état précédent
Si non, c’est que vous avez changé quelque chose d’autre, ou un problème de mémoire cache, etc.
Vous pouvez tout simplement rétablir une sauvegarde du site quand il marchait bien
Cordialement
Merci pour le tuto ! En effet grâce à un des commentaires j’ai pu résoudre un soucis que j’avais : je n’avais pas mis la classe « custom_row » à la ligne !
Super, content que vous ayez réussi à faire fonctionner cela sur votre site
TOP !! Merci mille fois jean !
Bonjour Alain,
Ravi que mon article ait pu vous aider
Merci beaucoup pour ces explications on ne peut plus clair.
Vous m’enlevez une belle épine du pied 😉
Ca marche parfaitement !
Bonjour Raynal,
Content que cet article ait pu vous aider 🙂
N’hésitez pas à jeter un oeil aux formations WordPress et Divi pour aller encore plus loin